La voz y tono de tu interfaz: habla al usuario con el lenguaje del usuario
Descubre cómo definir la voz y tono de tu interfaz para conectar con el usuario. Diseña mensajes claros, humanos y coherentes.

Cuando trabajamos en el diseño de una experiencia de usuario, solemos prestar mucha atención a elementos visuales como los colores, las tipografías o cómo está organizada la información. Sin embargo, hay un elemento que muchas veces pasa desapercibido y que tiene un peso enorme en cómo se percibe una interfaz: el contenido escrito.
Ver también: Claves para un buen UX writing.
Aunque se repita con frecuencia que «los usuarios no leen», lo cierto es que cuando lo hacen, lo hacen con intención. Prestan atención a las palabras, al estilo, al tono y a lo que esas palabras transmiten más allá de su significado literal. La manera en la que se construye un mensaje puede ser determinante para que la interacción fluya con naturalidad. Cuando eso ocurre, sabemos que detrás hay un trabajo consciente en la definición de la voz y el tono del producto.
¿Qué queremos decir cuando hablamos de tono y voz?
En pocas palabras, la voz es la personalidad del producto, mientras que el tono es cómo se adapta esa voz según el momento.
La voz se mantiene; el tono se ajusta. Esta distinción es clave si queremos construir una comunicación coherente y alineada con los objetivos del producto y las expectativas de las personas que lo usan.
Imaginemos que estamos diseñando una aplicación de salud. No es lo mismo comunicar un mensaje de error que una confirmación de cita. En el primer caso, el tono tendrá que ser claro y empático; en el segundo, puede permitirse ser más cálido y motivador. Y en ambos casos, la voz debe seguir siendo reconocible.
El lenguaje crea vínculos
Una comunicación bien trabajada puede fortalecer la confianza del usuario y aportar personalidad a un producto. En un estudio de Nielsen Norman Group sobre el impacto del tono de voz en la percepción de marca de los usuarios se comprobó que, ante dos productos con contenido similar, las personas preferían aquel cuya redacción les resultaba más cercana.
Esto lo vemos a diario en nuestro trabajo. Hace poco, en un proyecto con una herramienta educativa, cambiamos mensajes fríos y genéricos por otros con un tono más humano. El resultado fue inmediato: mejor comprensión y más interacción. No es lo mismo un texto plano y formal que uno que entienda el momento del usuario y se dirija a él con respeto y naturalidad.
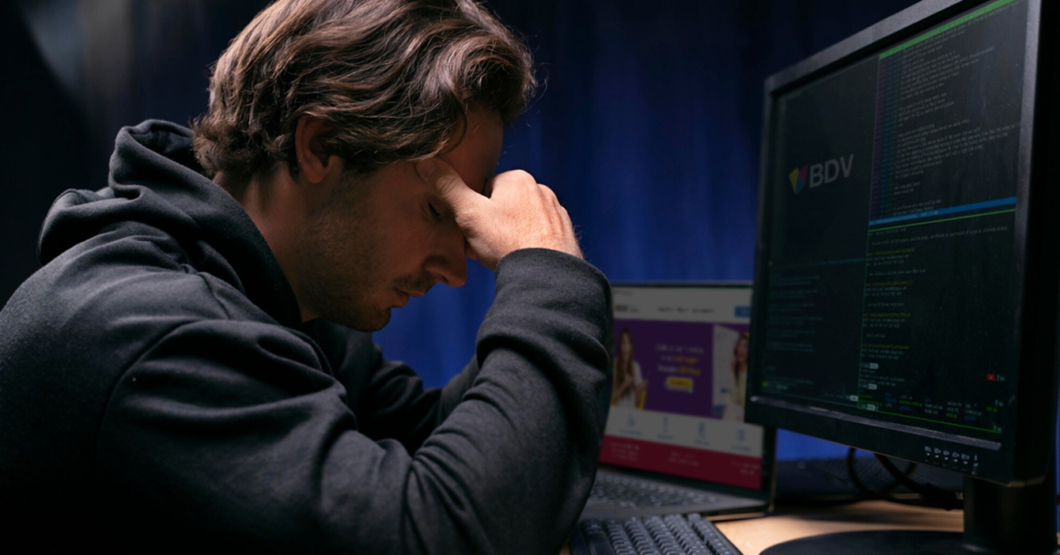
Volviendo al ejemplo de una aplicación de salud, la percepción cambia considerablemente si el mensaje es “Error al procesar la solicitud” o “Algo no ha ido bien. Estamos revisando el problema para ayudarte cuanto antes”. Ambos informan de lo mismo, pero la forma en que lo hacen marca la diferencia.
Si el sistema da un error, lo último que necesita el usuario es un tono con bromas. Puede aumentar su frustración. En cambio, un mensaje de éxito o confirmación sí puede ser una oportunidad para reforzar el vínculo mediante un tono más cercano y motivador.
Cuatro dimensiones para trabajar la voz de tu producto
Desde el diseño de contenidos, solemos apoyarnos en cuatro ejes propuestos por Nielsen Norman Group para definir el estilo comunicativo de una interfaz:
- Grado de formalidad: ¿queremos sonar más cercanos o más institucionales?
- Presencia de humor: ¿tiene cabida un toque de humor o preferimos mantenernos serios?
- Nivel de cercanía: ¿es mejor usar un lenguaje directo, como si habláramos con una persona, o mantener cierta distancia?
- Expresión emocional: ¿qué nivel de energía queremos transmitir? ¿Vamos a ser más neutros o más expresivos?
Ubicar un producto dentro de estas categorías ayuda a crear una identidad clara y uniforme en la comunicación. Y para lograr una presencia de marca alineada con su propósito, es clave comprender tanto el producto como el público al que va dirigido. Veamos cómo lo trabajamos a continuación:
¿Cómo definimos la voz y el tono en nuestros proyectos?
Entender la identidad del producto
Antes de escribir cualquier mensaje, nos aseguramos de conocer bien el producto y lo que representa. Si ya existe una definición de marca con valores y atributos, partimos de ahí. Y si no, facilitamos talleres con el equipo para definir la personalidad que queremos transmitir: ¿es cercana?, ¿es profesional?, ¿es dinámica?, ¿es calmada?
Conocer a quienes van a leer
Diseñar el tono también implica entender a quién nos dirigimos. Para ello, hacemos investigación: entrevistas, análisis de lenguaje en redes, encuestas, formularios. Queremos saber cómo habla la gente, qué espera del producto, qué tipo de comunicación le resulta cómoda y cuál no.
No es lo mismo hablarle a una persona joven usuaria de apps sociales que a un profesional del sector financiero en un entorno corporativo. El lenguaje tiene que ajustarse a ese contexto.
Identificar los momentos clave de la interacción
La experiencia de usuario no es lineal. Hay momentos de bienvenida, de error, de espera, de éxito… Y cada uno de ellos necesita un tono diferente. Por eso trabajamos con mapas de contenido donde asignamos el tono adecuado a cada momento del recorrido del usuario. Generalmente:
- En un onboarding, buscamos que el tono sea acogedor y motivador.
- En un mensaje de error, priorizamos la claridad y la empatía.
- En una confirmación, podemos usar un tono más positivo y cercano.
Documentar todo en una guía de estilo
Una vez tenemos clara la voz del producto y cómo se adapta al contexto, lo volcamos en una guía de estilo. Este documento ayuda a alinear a todo el equipo y a mantener una comunicación coherente en todos los puntos de contacto con el usuario: botones, formularios, correos, notificaciones, mensajes de error…
Solemos incluir ejemplos reales, listas de palabras recomendadas, frases que conviene evitar y pautas para aplicar distintos tonos. También podemos incorporar herramientas que faciliten el trabajo en el día a día.
Y como en todo diseño centrado en las personas, no nos quedamos en la teoría: probamos. Hacemos tests de contenido para comprobar si los mensajes se entienden, si suenan naturales, si generan la respuesta esperada. A partir de esos aprendizajes, ajustamos.
Cuidar el lenguaje también es diseñar
El tono de voz no es un detalle menor. Es parte de la experiencia. Nos ayuda a conectar con las personas, a generar confianza y a que nuestro producto tenga algo propio en un mercado donde muchas interfaces se parecen demasiado. Es una forma de diseñar con empatía. Y eso, al final, siempre se nota.
Y tú, ¿tienes clara cuál es la voz de tu producto? Quizás sea buen momento para escuchar cómo suena.
Foto de portada de Drew Beamer en Unsplash.































































































































































































































.jfif)