El principio de región común
Aplica el principio de región común para agrupar contenido visualmente y mejorar la claridad, jerarquía y usabilidad en tus interfaces.

El diseño de interfaces se basa en gran medida en los principios de Gestalt, un conjunto de reglas que ayudan a entender cómo las personas organizan visualmente los elementos en una pantalla. En nuestro trabajo diario, estos principios son herramientas que utilizamos para estructurar las interfaces de manera clara e intuitiva, facilitando la navegación y haciendo más fluida la interacción con productos digitales.
Dentro de estos fundamentos, hay cinco categorías juegan un papel clave: proximidad, similitud, continuidad, cierre y región común. Cada uno nos aporta una forma distinta de organizar la información visual. Hoy queremos detenernos en uno en particular que, bien utilizado, puede marcar la diferencia en cómo se perciben los grupos de contenido: el principio de región común.
Ver también: Principios psicológicos aplicados al diseño UX.
¿Qué es el principio de región común?
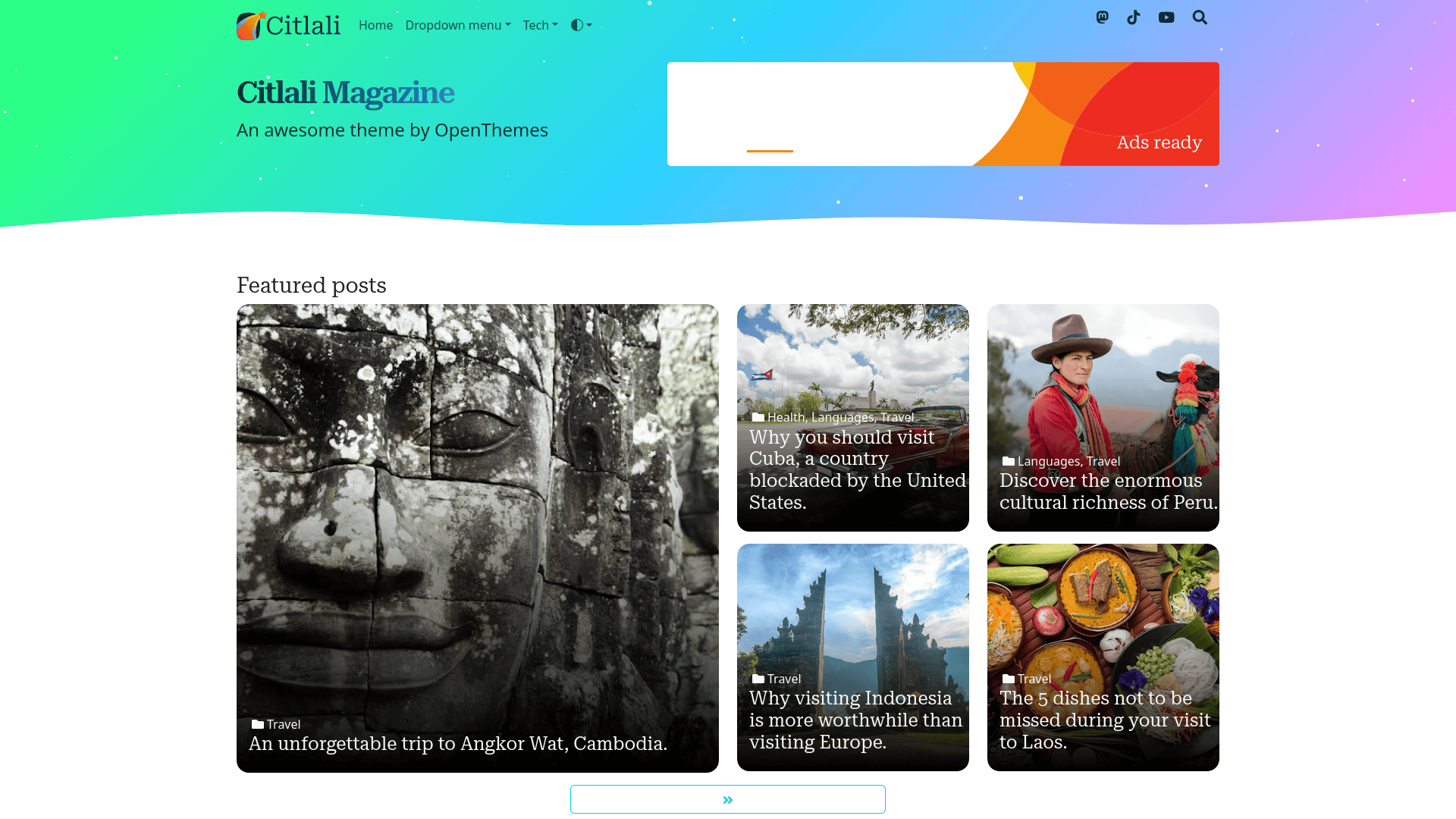
Este principio establece que los elementos situados dentro de una misma área delimitada —ya sea por un borde, un color de fondo o cualquier otro contenedor visual— tienden a percibirse como parte de un mismo grupo. Lo interesante es que esta agrupación visual suele ser más fuerte que otras, como la proximidad o la similitud.
Por ejemplo, si varios elementos están cercanos entre sí, pero un grupo específico está encerrado dentro de un recuadro, la mente humana tenderá a considerar que los elementos dentro del recuadro pertenecen a una misma categoría, incluso si están más alejados entre sí que otros elementos externos al grupo.
Un caso habitual en nuestro trabajo es cuando diseñamos formularios. Agrupar los campos relacionados dentro de un cuadro sutil o con un fondo ligeramente diferenciado ayuda a que el usuario entienda que esos datos pertenecen a una misma categoría. Por ejemplo, solemos separar los campos de información personal de los datos de pago o de preferencias. De esta manera, reducimos el esfuerzo cognitivo y favorecemos que el usuario complete el proceso con mayor facilidad.
Ejemplos de uso en diseño de interfaces
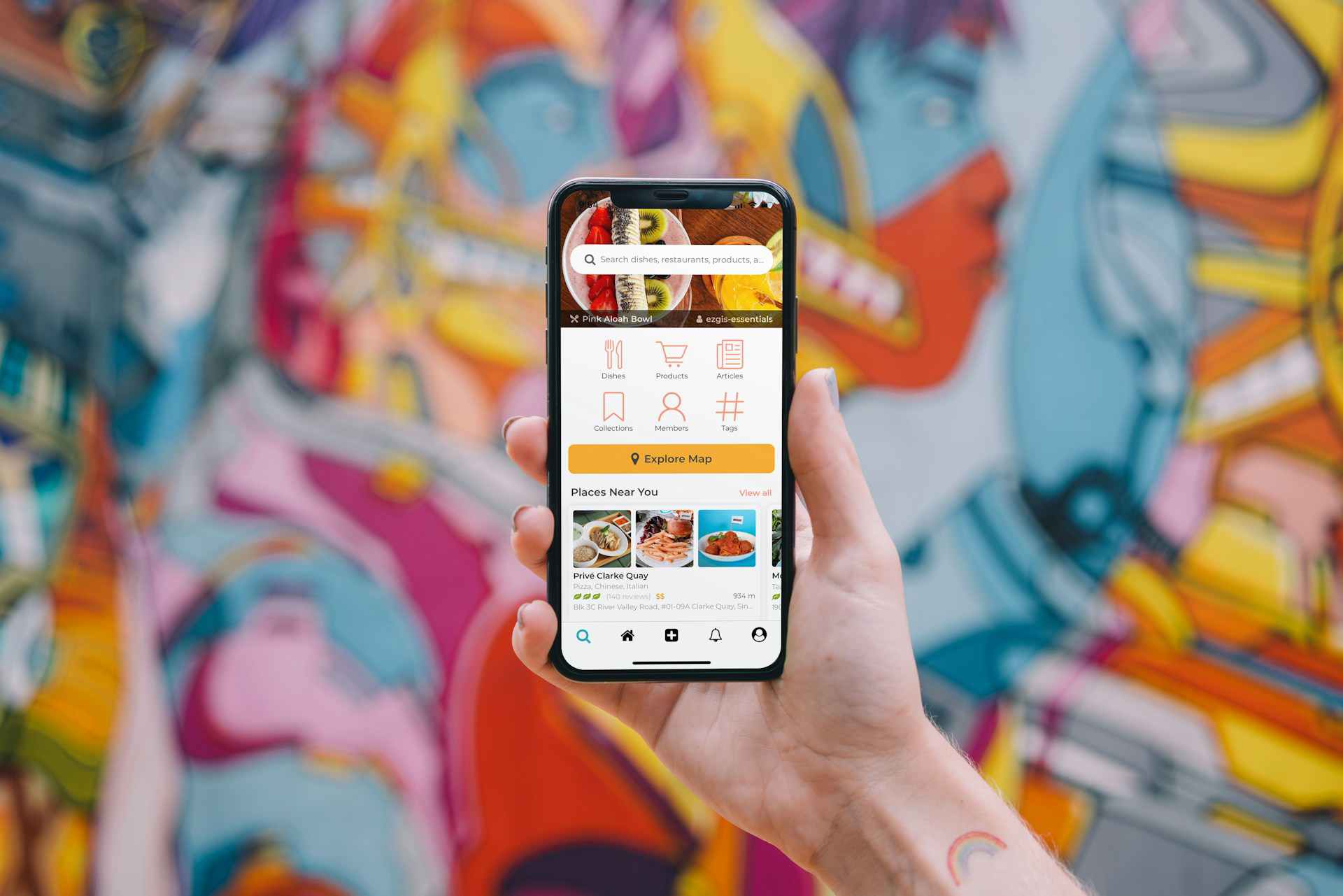
El uso adecuado de este principio puede encontrarse en múltiples disciplinas del diseño digital, desde fotografía hasta interfaces gráficas y UI. Aquí es donde discernimos entre algunos elementos y patrones que aplican este principio de forma sutil:
- Menús de navegación: Al estructurar menús complejos, agrupamos las opciones en bloques visuales que ayudan al usuario a orientarse rápidamente por la jerarquía del sitio.
- Dashboards o aplicaciones de gestión de tareas: cuando trabajamos con paneles de control o herramientas internas, usamos contenedores modulares para mostrar bloques de información personalizados. Esto facilita la lectura y permite al usuario priorizar lo más relevante.
- Tablas de datos: en proyectos donde manejamos grandes volúmenes de información, es importante mantener una estructura clara. Aquí es donde el principio de región común puede hacer la diferencia:
- Bordes y fondos alternos: usar líneas o sombreados en filas alternas ayuda a mejorar la lectura y reducir el esfuerzo visual.
- Efectos al pasar el cursor: resaltar filas o columnas cuando el usuario pasa el cursor sobre ellas mejora la orientación en tablas extensas.
Buenas prácticas desde nuestra experiencia
Como con casi todo en diseño, el equilibrio es fundamental. El uso excesivo de recuadros, colores o bordes puede generar confusión en lugar de clarificar. En nuestras auditorías y tests con usuarios, hemos comprobado que algunas prácticas funcionan mejor que otras:
- Menos es más: muchas veces basta con aplicar márgenes y espaciado adecuados para que el agrupamiento sea percibido, sin necesidad de añadir bordes adicionales.
- Cuidado con los colores de fondo: abusar de tonos diferentes para diferenciar secciones puede dificultar la lectura. Siempre validamos los contrastes para asegurar una buena experiencia, especialmente en términos de accesibilidad.
- Combinación de principios: en lugar de depender solo de región común, solemos reforzar el diseño combinando con proximidad o similitud visual (tipografías, tamaños, estilos).
- Jerarquía visual clara: títulos, iconos o variaciones en el tamaño de fuente ayudan a guiar al usuario y evitar el uso excesivo de recuadros.
- Iterar, probar y ajustar: hacemos pruebas con diferentes layouts antes de cerrar una estructura. Nos gusta ver cómo se comportan los elementos en distintos dispositivos y resoluciones, y ajustar a partir de ahí.
El principio de región común es una herramienta poderosa para estructurar visualmente la información, pero no funciona por sí sola. Se trata de tomar decisiones de diseño conscientes que ayuden a las personas a orientarse mejor en una interfaz. En cada proyecto, nos enfrentamos al reto de presentar la información de forma clara, y este principio es uno de los recursos que usamos para lograrlo. Lo importante es saber cuándo usarlo, cómo combinarlo con otros principios y, sobre todo, observar cómo lo interpretan las personas que usarán el producto.
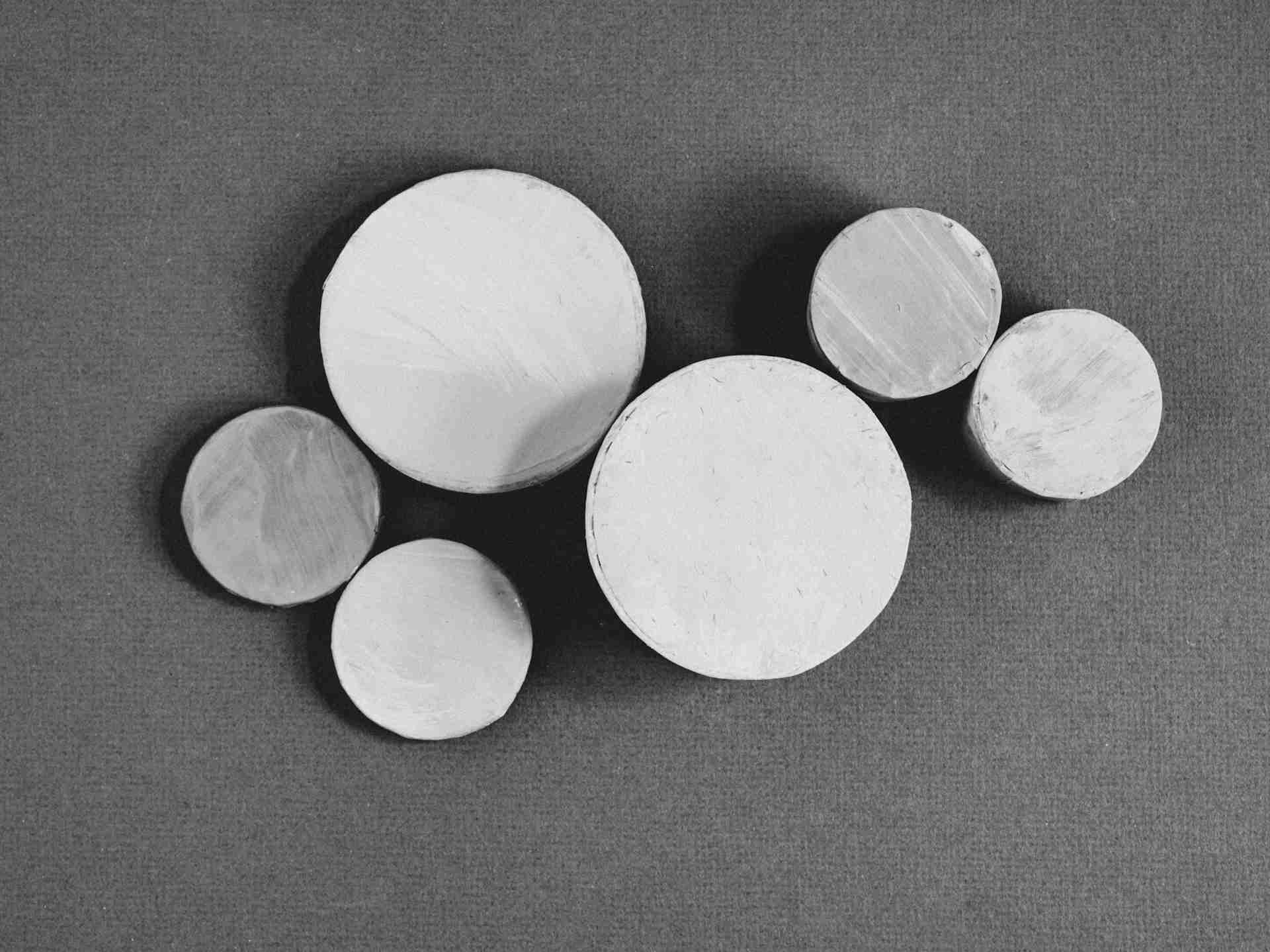
Foto de portada de Kier in Sight Archives en Unsplash












































































































































































































![Viajes National Geographic 2018 [Año Completo]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbdmMkLJowiHX0D7ZFObOuFNmO_BC-d4TBPocZaO-1H377MsRi8qXfEjnyg1aUn1HxLWIWXR7CHxNwjEcExQZg8c9rDT1Q6_V8m83oz5IrKmgVBZ5WJ8hpSDWqin70s-9CychBPdbg5_Fjfby27JNxbfXvvWfS9dmYU6C3KZ4xyyBQ0v7I2xVAiQYoogH/s888/viajes-national-geographic-2018-ano-completo-freelibros.png)



















































.jfif)