The Return of Glossy Look
Die Blütezeit des Flat Designs ist lange vorbei. Farbverläufe, Schattenwurf und Pseudo-Dreidimensionalität sind als Stilmittel zurückgekehrt, und mit ihnen kunterbunte Designs, verspielte Illustrationen und fluffige Logos. Wie sich derzeit auch bei Google beobachten lässt. In einem Punkt unterscheidet sich die neue, nun wieder verspieltere Bildsprache.

Die Blütezeit des Flat Designs ist lange vorbei. Farbverläufe, Schattenwurf und Pseudo-Dreidimensionalität sind als Stilmittel zurückgekehrt, und mit ihnen kunterbunte Designs, verspielte Illustrationen und fluffige Logos. Wie sich derzeit auch bei Google beobachten lässt. In einem Punkt unterscheidet sich die neue, nun wieder verspieltere Bildsprache.
Die Änderung des Google-App-Symbols im App Store wurde dieser Tage in den Medien allenthalben thematisiert, etwa von TheVerge, Fast Company oder Designboom. Microsoft hatte dem Edge-Browser bereits 2019 ein fluffiges Logo mit Farbverlauf spendiert, und damit gewissermaßen die Abwendung vom minimalistischen Flat Design eingeleitet. Flat Design, dies sei erklärend eingeschoben, entstand wiederum in Abkehr vom Skeuomorphismus, wie er beispielsweise im „Aqua“ User Interface von Apple bestimmend gewesen ist.
Es ist weniger die Umstellung des Google-App-Symbols auf eine Darstellung mit Farbverlauf, die besondere Aufmerksamkeit verdient, zumal von diesem Rebrush bislang lediglich die Google-App im App Store von Apple betroffen ist, als vielmehr das veränderte üppige Artwork, das Google im Rahmen der bevorstehenden Entwicklerkonferenz „Google I/O“ einsetzt.
Google I/O ist eines der wichtigsten Events der Tech-Branche. Das in Mountain View (Kalifornien), dem Hauptsitz von Google, stattfindende Event dient als zentrale Plattform, um neue Technologien, Software und Hardware von Google vorzustellen. Der unter io.google verwendete Grafik- und Illustrationsstil unterscheidet sich in signifikanter Weise von früheren Event-Designs, wie die Gegenüberstellung der Website aus den Jahren 2023 und 2025 verdeutlicht.

Jährlich wechselnde Event-Designs sind gang und gäbe, auch bei anderen Unternehmen/Veranstaltern. Meist bewegt sich die Gestaltung der Events, trotz Wechsel, innerhalb eines bestimmten Designkorridors, um so Konsistenz und Wiedererkennbarkeit zu gewährleisten. Doch der Grafikstil der aktuellen „Google I/O“-Website beschreibt einen Paradigmenwechsel. Dreidimensional wirkende Objekte sind mit üppigen, transluzenten Farbverläufen und Glanzeffekten ausgestattet. Ergänzt werden diese durch naturalistische Wolken-Darstellungen. Fluffig statt flat ist die Devise.
Pseudo-Dreidimensionalität, also die Stilistik, bei einem technisch gesehen flachen Bild eine Illusion von Dreidimensionalität zu vermitteln, nimmt innerhalb der Designsprache von Google (Material Design m3.material.io) zunehmend Raum ein (siehe „Material Design 3 for Compose 1.2“). Flache Grafiken erhalten Tiefe, Räumlichkeit – nun auch innerhalb des Event-Designs der Google I/O. Auf einer solch vielbeachteten Entwicklerkonferenz werden nicht nur technologische Trends gesetzt, auch Kommunikations- und UI-Design betreffende Trends können hier entstehen oder sich verstärken.

Neben der zunehmenden Betonung von Räumlichkeit, die auch mit Hilfe von Farbverläufen entsteht, lässt sich im Kommunikationsdesign ein weiterer Trend benennen: Materialität. Die Betonung und Darstellung von Materialität war/ist im angesprochenen Skeuomorphismus das zentrale Gestaltungsprinzip. Die über die Oberflächengestaltung erzeugte Illusion von Materialität sollte Vertrautheit stiften, auf diese Weise für einen niedrigschwelligen Zugang im User Interface sorgen und die Bedienung erleichtern, so das Konzept.
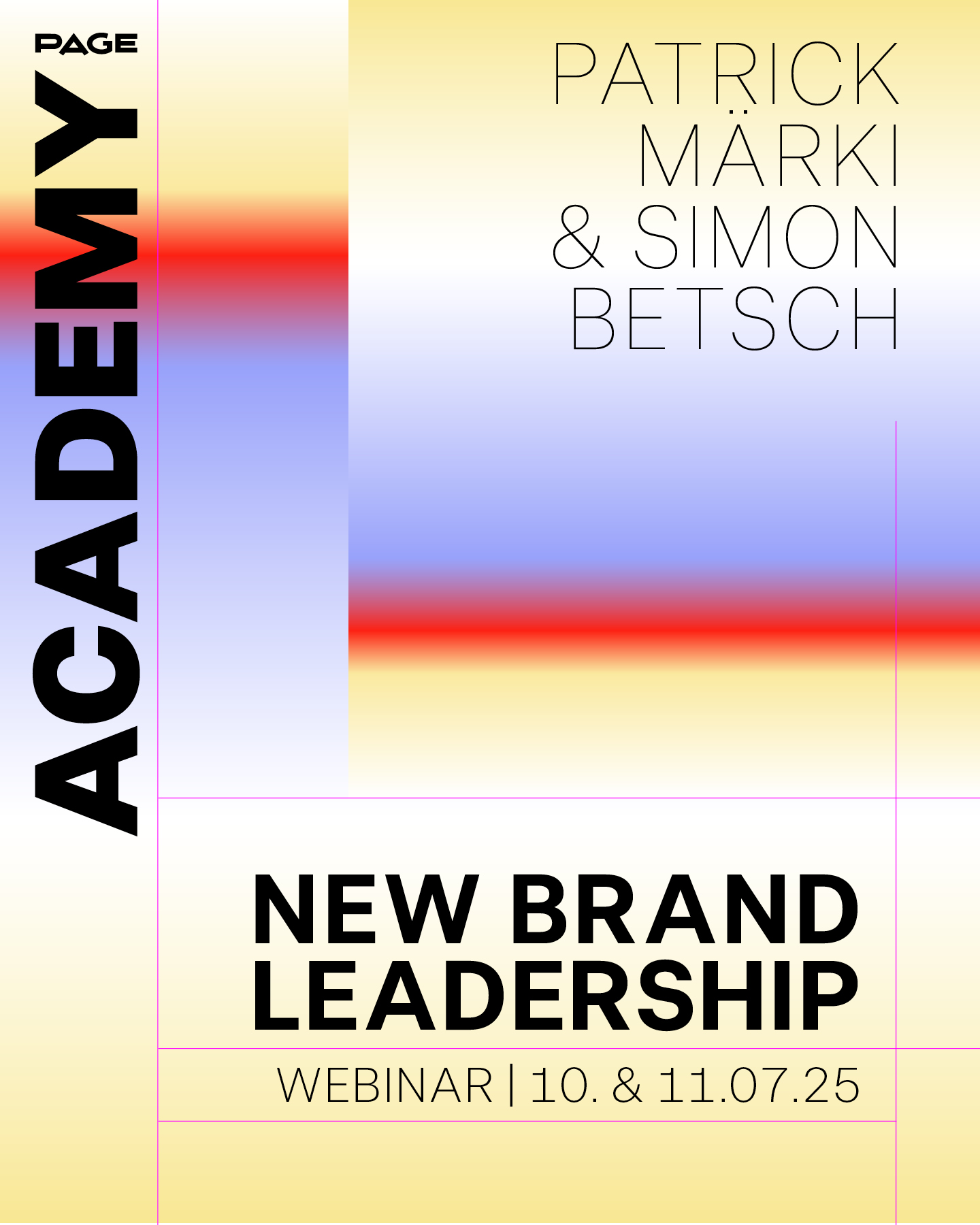
Im Gegensatz zu früher scheint es (bislang) so zu sein, dass sich im Zuge des Revivals diese Art der Bildsprache auf bestimmte Anwendungsbereiche beschränkt, nämlich auf den Bereich der Illustration, also auf Grafiken mit dekorativem Charakter. Funktionale Bedienelemente im User Interface wie Buttons bleiben weiterhin flach. Innerhalb werblicher Kommunikation und Präsentation setzen hingegen immer mehr Unternehmen, aus Gründen der besseren Differenzierung als Marke, auf eine verspieltere, aufwändigere Bildsprache und ein die Eigenständigkeit als Marke hervorhebendes Design.

Die Darstellung von Materialität ist dabei keinesfalls auf glänzende Oberflächen begrenzt, etwa Glas oder Metall. In dieser Hinsicht ist der Titel zu diesem Beitrag zugegebenermaßen nicht optimal. Was dieser hingegen gut beschreibt, ist die Wiederbelebung eines Gestaltungsprinzips. „Glossy“ ist hier also nicht ausschließlich als „glänzend“, sondern auch im Sinne von „prächtig“ zu verstehen.
Auch eine detailreiche Oberflächengestaltung, wie die von Microsoft im Herbst letzten Jahres präsentierte, mit einem üppigen, auffallend verspielten Illustrationsstil (Abb. oben), bei dem die Beschaffenheit der Oberfläche, ihre scheinbare Porosität, visuell dargestellt ist, würde ich diesem Trend zuschreiben. Schon vor fünf Jahren, als im Zuge des Redesigns der Windows-Icons veränderte Designprinzipien zur Anwendung kamen, wurden grafische Zeichen plastischer, „greifbarer“. Eine Entwicklung also, die sich über viele Jahre vollzieht. Falls es nach „Skeuomorphismus“ und „Neumorphismus“ eine Bezeichnung für diese Design-Stilrichtung bedarf, dann ist es vielleicht Decomorphismus.
Puristen und Freunde minimalistischer Gestaltung werden die Entwicklung womöglich mit Skepsis beäugen. Farben- und Formenvielfalt-liebende Menschen hingegen dürften die wieder entfachte Verspieltheit, Plastizität und Materialität als Bereicherung ansehen, als Abwechslung von allzu schmuckloser Gestaltung. Hinweis: In diesem Beitrag ist eine Umfrage eingebunden. Bitte besuche die Website, um an dieser Beitrags-Umfrage teilzunehmen.
Mediengalerie