Smart und effizient: Must-have Design-Tools 2025
Immer kürzere Deadlines, komplexere Projekte und steigende Kundenerwartungen sorgen für immer höhere Anforderungen und smarte Lösungen sind gefrgat. Mit diesen Tools können Designer:innen 2025 effizienter und gleichzeitig kreativer arbeiten. ...

Immer kürzere Deadlines, komplexere Projekte und steigende Kundenerwartungen sorgen für immer höhere Anforderungen und smarte Lösungen sind gefrgat. Mit diesen Tools können Designer:innen 2025 effizienter und gleichzeitig kreativer arbeiten.
 Seit dem Durchbruch von Generativer KI wächst auch der Druck auf (Web-)Designer:innen. Briefings stammen neuerdings von ChatGPT, Visuals generiert Midjourney in Sekunden, und für Prototypen braucht man auch schon lange kein Papier mehr.
Seit dem Durchbruch von Generativer KI wächst auch der Druck auf (Web-)Designer:innen. Briefings stammen neuerdings von ChatGPT, Visuals generiert Midjourney in Sekunden, und für Prototypen braucht man auch schon lange kein Papier mehr.
Aber statt den Kopf in den Sand zu stecken, sollten wir uns anpassen und uns selbst smarte Tools aneignen. Sie können wahre wahre Gamechanger sein, wenn sie nicht nur Arbeitsabläufe optimieren, sondern auch kreative Prozesse unterstützen.
In meinen täglichen Design-Prozessen im Tech- und Design-Studio 5AM möchte ich auf viele von ihnen nicht mehr verzichten. Die folgenden Helfer gehören zu meinen Must-haves für Designer:innen, die smarter, schneller und innovativer arbeiten wollen.
1. Jitter – Animationen für alle
Animationen werden immer wichtiger, um User Experiences lebendig und interaktiv zu gestalten. Jitter bietet eine benutzerfreundliche Alternative zu komplexen Programmen wie After Effects. Wer Interfaces oder bestehende Designs schnell und unaufwändig animieren möchte, ist mit dem Tool gut ausgestattet.
Ein Szenario: Ein:e Designer:in möchte für eine Präsentation animierte UI-Elemente erstellen, um die Interaktivität einer neuen App zu verdeutlichen. Dank der nahtlosen Figma-Integration von Jitter gelingt dies in wenigen Minuten. https://jitter.video
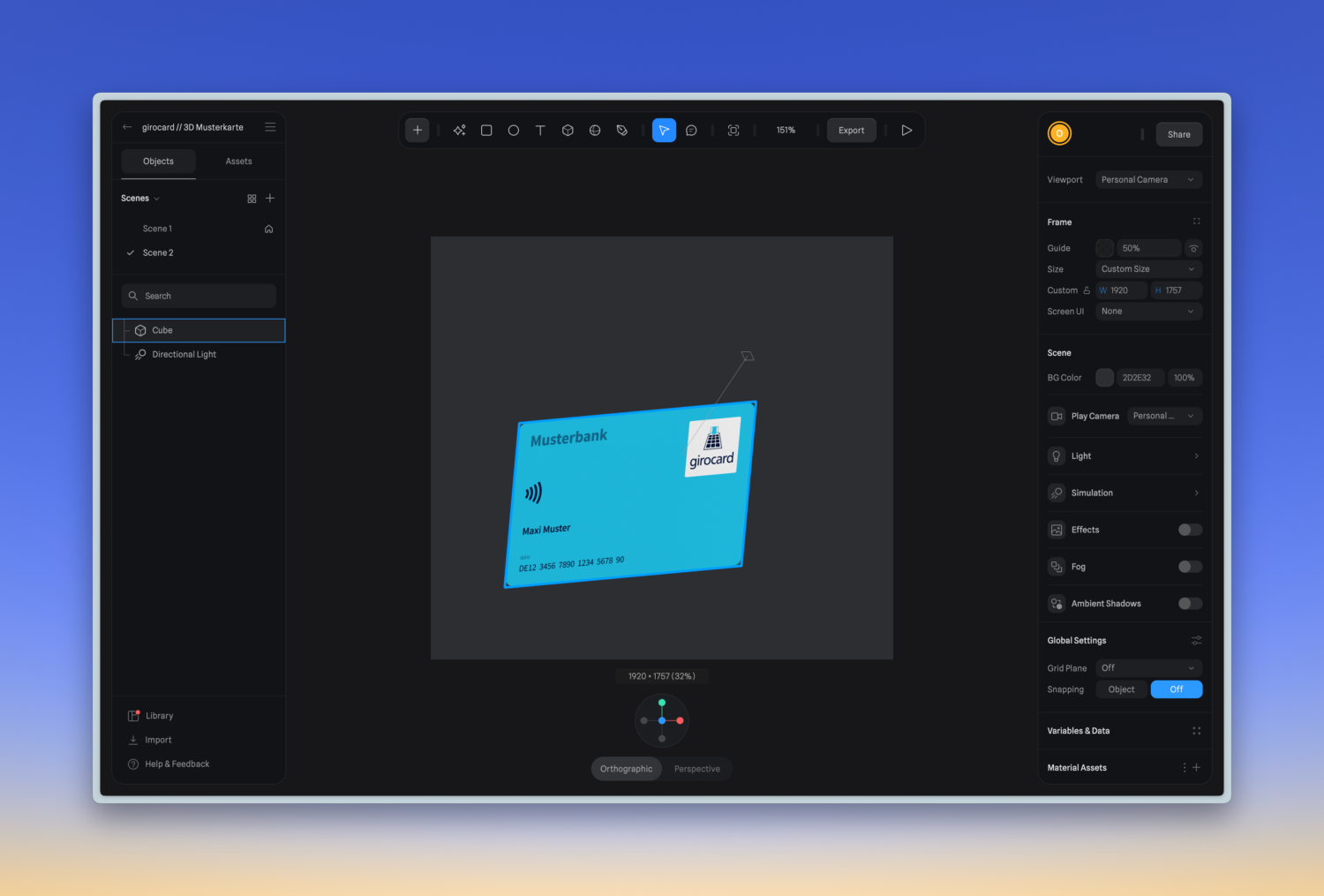
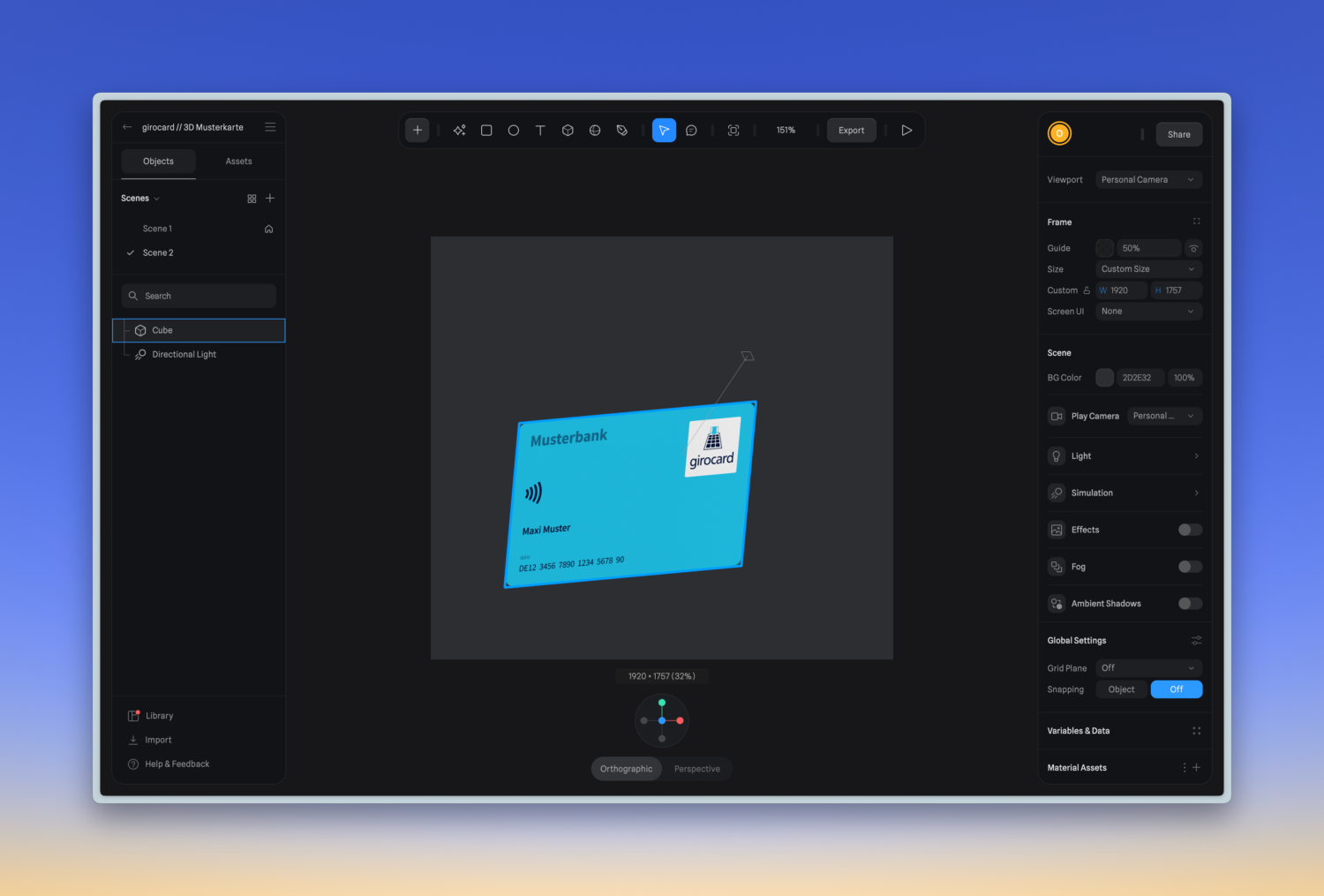
2. Spline – 3D-Objekte einfach erstellen
Ein Osterhase aus Metall? Kein Problem für Spline. Das Tool macht 3D-Design einfach zugänglich. Es ermöglicht Designer:innen, 3D-Objekte intuitiv zu erstellen, anzupassen und direkt in Projekte zu integrieren. Auch Realtime Collaboration im Team ist möglich.
Ein Beispiel: Eine Branding-Agentur benötigt ein 3D-Objekt ihres Maskottchens, einem Seepferdchen mit Kapitänsmütze. Mit Spline lassen sich solche Designs schnell erstellen, bearbeiten und als .glb-Datei exportieren. https://spline.design
3. Relume– Websites mit KI vordenken und strukturieren
Relume bietet Designer:innen die Möglichkeit, den Grundstein für erfolgreiche Websites zu legen. Mit Layout-Komponenten und einer intuitiven Benutzeroberfläche erleichtert Relume die Erstellung von Sitemaps, Website-Strukturen und Wireframes. Im Einsatz ist dabei (natürlich) auch KI.
Ein Beispiel: Für eine Marketing-Landingpage liefert Relume eine (Diskussions-) Basis für den Aufbau. Das spart nicht nur Zeit in der Konzeption, sondern verbessert auch die Kommunikation zwischen Designteams und Kund:innen. https://www.relume.io
4. Cleanshot – Perfekt für Zusammenarbeit und Kundenpräsentationen
Cleanshot ist mehr als ein Screenshot-Tool: Es vereinfacht die Kommunikation zwischen Designer:innen, Teams und Kund:innen. Besonders hilfreich ist die Scrolling-Capture-Funktion, die es ermöglicht, etwa lange Webseiten nahtlos zu dokumentieren. So optimiert Cleanshot Feedback-Schleifen und spart wertvolle Zeit in der Kommunikation.
Ein Praxisbeispiel: Statt »in der Mitte der Website ist so ein weißer Kasten, ganz unten auch« lässt sich mit Cleanshot der Bildschirm umfangreich aufnehmen und zeigen. Anmerkungen direkt in den Screenshots sorgen für schnellere Feedback-Loops. https://cleanshot.com
5. v0 – Der KI-Assistent für UI und Code
Mit v0 erreichen (Web-)Designer:innen super schnell die erste Version eines Projekts. Das KI-gestützte Tool kombiniert visuelles Design mit hochwertigem Code und ermöglicht so die Erstellung funktionierender Prototypen. Besonders spannend ist die Möglichkeit, über Re-Prompting gezielt Anpassungen vorzunehmen.
Ein Szenario: Ein:e Designer:in entwickelt ein interaktives Interface für eine App. v0 liefert in wenigen Minuten eine erste funktionale Version, die sofort getestet werden kann – inklusive benutzerfreundlichem Code. https://v0.dev/chat
Wenn’s um Ideen geht: Drei Inspirationsquellen für Designer:innen
Struktur mit Relume, v0 für beschleunigte Prototyp-Erstellung, Cleanshot für zielgerichtete Feedback-Schleifen, Spline für 3D-Objekte und Jitter für Animationen – damit kommt man schon weit.
Doch neben Tools, die die Produktivität steigern, sind Plattformen für Inspiration unverzichtbar. Besonders hilfreich sind:
- Cosmos: Ein kuratiertes Verzeichnis von Design-Tools für jede Phase des kreativen Prozesses. https://www.cosmos.so
- Awwwards: Eine Sammlung der besten Websites weltweit – ausgezeichnet für herausragendes Design und Innovation. https://www.awwwards.com
- Mobbin: Umfangreiche UI-Sammlungen, die Best Practices für mobile Apps und Webdesign bieten. https://mobbin.com
Kurzum: Die genannten Tools sparen Zeit und ermöglichen, auch bei komplexen Projekten den Überblick zu behalten. Für alle, die 2025 smarter und effektiver arbeiten möchten, sind sie eine ideale Unterstützung.
 Bild: Marcel FrommerOle Besendahl ist Gründer und Geschäftsführer des Design- und Tech-Studios 5AM mit Sitz in Hamburg. Seit über einer Dekade sind digitale Experiences sein Steckenpferd, denn bereits mit 16 Jahren gründete der gebürtige Hanseat seine erste Digital-Agentur. Nach dem verletzungsbedingten Ende seiner Kitesurf-Karriere noch vor der Volljährigkeit, folgte Ole seiner Leidenschaft für Marken und digitale Erlebnisse. Mit seinem Team bei 5AM löst er seit 2021 Probleme von Unternehmen durch eine klare Markengestaltung und beeindruckende digitale Kundenerlebnisse.
Bild: Marcel FrommerOle Besendahl ist Gründer und Geschäftsführer des Design- und Tech-Studios 5AM mit Sitz in Hamburg. Seit über einer Dekade sind digitale Experiences sein Steckenpferd, denn bereits mit 16 Jahren gründete der gebürtige Hanseat seine erste Digital-Agentur. Nach dem verletzungsbedingten Ende seiner Kitesurf-Karriere noch vor der Volljährigkeit, folgte Ole seiner Leidenschaft für Marken und digitale Erlebnisse. Mit seinem Team bei 5AM löst er seit 2021 Probleme von Unternehmen durch eine klare Markengestaltung und beeindruckende digitale Kundenerlebnisse.