Interface como mediador de dois mundos
Projetando para a compreensão e internalização do conhecimento.Interface do Windows 1.0. Fonte: WikipediaNo meu artigo UI Design em foco: História e tipos, explico que a palavra interface é composta por dois elementos: o prefixo “Inter” e a palavra “Face”. “Inter” é um prefixo latino que significa “entre”, “no meio de”, “mútuo” ou “recíproco”. Portanto, “interface” implica uma superfície ou ponto de contato onde ocorre a interação e a comunicação entre duas partes distintas.No mundo do design de interfaces, frequentemente se discute a necessidade de criar experiências que correspondam ao modelo mental do usuário. Essa ideia, amplamente difundida em livros e artigos sobre UI (User Interface) e UX (User Experience), sugere que o sucesso de uma interface depende de quão bem ela reflete a maneira como os usuários pensam e esperam interagir.Embora o conceito de modelo mental tenha mérito, ele apresenta limitações, especialmente em produtos globais acessados por bilhões de pessoas com culturas, níveis de experiência e contextos variados. Para uma abordagem mais robusta, nesse artigo recorro à teoria de construção de conhecimento de Lev Vygotsky, que ilumina aspectos importantes sobre como as pessoas aprendem e internalizam informações ao longo do tempo.Construção de conhecimento e design de interfaces: Lições de VygotskyLev Vygotsky (1978) um dos grandes nomes da psicologia do desenvolvimento, argumentou que a construção do conhecimento não é linear. Segundo Vygotsky, aprender depende de nuances como contexto social, cultural e o uso de ferramentas mediadoras. Esse processo é gradual, dinâmico e depende do tempo. Em outras palavras, a maneira como aprendemos algo novo é moldada pelo ambiente em que vivemos e pelos recursos disponíveis para ajudar na aprendizagem.Vygotsky descreve o processo de aprendizado como uma interação constante entre o indivíduo e seu ambiente, mediada por signos e ferramentas externas que ajudam na construção do conhecimento. Um conceito central é o da internalização do conhecimento, onde uma pessoa transforma ferramentas externas, como palavras, símbolos ou interações, em conhecimento interno, aplicável em novos contextos.No design de interfaces, essa ideia pode ser traduzida da seguinte maneira:“No contexto de HCI (Interação Humano-Computador) e design de interação, um signo externo pode assumir a forma de uma interface ou um indicativo visual, que, até certo ponto, transforma a mentalidade do usuário.”Quando projetamos uma interface, cada elemento visual ou funcional que colocamos na tela pode atuar como um mediador do aprendizado. Uma interface bem projetada não apenas resolve o problema imediato, mas também contribui para a construção de um repertório interno de interações que os usuários podem aplicar em outros contextos.Se observar o símbolo abaixo (A), você pode interpretá-lo de diferentes maneiras. Talvez o ponto na base represente a cabeça de uma pessoa, enquanto as linhas curvas acima possam ser vistas como ondas sonoras ou energia direcionada a um público. O mesmo símbolo, ao mudar de posição (B), também pode ser interpretado de outra forma. Ambos os símbolos, fora de um contexto específico, podem assumir significados distintos.Dois símbolos iguais em posições distintas. Fonte: Filipe NzongoPorém, se eu colocar o mesmo símbolo dentro de um contexto específico, ele ganha outro significado, e as pessoas podem interpretá-lo de outra maneira. Dessa forma, você percebe que a construção do conhecimento no design de interface não depende apenas do símbolo, mas também do contexto em que ele está inserido.Simbolo utilizado dentro de um contexto específico. Fonte: Filipe NzongoNo exemplo acima, coloquei o símbolo do Wi-Fi em um contexto específico. Assim, sua compreensão pelo usuário se torna mais clara, pois ele associa o símbolo ao contexto.A figura abaixo mostra como o processo de internalização de conhecimento e aprendizagem funciona no design de interfaces. Os elementos visuais (ícones, textos, cores, etc.) funcionam como símbolos que precisam ser interpretados em um contexto específico. Essa interpretação, quando bem projetada, leva à compreensão do usuário e, consequentemente, à aquisição de novos conhecimentos ou habilidades. Portanto, quando for projetar a UI pense sempre nisso.Modelo de internalização do conhecimento pelo usuário. A compreensão é formada através da combinação do símbolo e contexto. Fonte: Filipe NzongoSe aplicarmos a teoria da construção e internalização do conhecimento ao design de interfaces, percebemos que os usuários nem sempre chegam com um modelo mental pronto. Em vez disso, eles constroem gradualmente sua compreensão da interface, mediada pelo design. Aqui entra o conceito de aprendibilidade: a capacidade de uma interface ensinar seu próprio uso, reduzindo a necessidade de tentativas e erros.Portanto, ao projetar uma interface, esteja atento: não inclua símbolos sem propósito. Pense com calma sobre onde e por que aquele símbolo deve ser inserido no cont

Projetando para a compreensão e internalização do conhecimento.

No meu artigo UI Design em foco: História e tipos, explico que a palavra interface é composta por dois elementos: o prefixo “Inter” e a palavra “Face”. “Inter” é um prefixo latino que significa “entre”, “no meio de”, “mútuo” ou “recíproco”. Portanto, “interface” implica uma superfície ou ponto de contato onde ocorre a interação e a comunicação entre duas partes distintas.
No mundo do design de interfaces, frequentemente se discute a necessidade de criar experiências que correspondam ao modelo mental do usuário. Essa ideia, amplamente difundida em livros e artigos sobre UI (User Interface) e UX (User Experience), sugere que o sucesso de uma interface depende de quão bem ela reflete a maneira como os usuários pensam e esperam interagir.
Embora o conceito de modelo mental tenha mérito, ele apresenta limitações, especialmente em produtos globais acessados por bilhões de pessoas com culturas, níveis de experiência e contextos variados. Para uma abordagem mais robusta, nesse artigo recorro à teoria de construção de conhecimento de Lev Vygotsky, que ilumina aspectos importantes sobre como as pessoas aprendem e internalizam informações ao longo do tempo.
Construção de conhecimento e design de interfaces: Lições de Vygotsky
Lev Vygotsky (1978) um dos grandes nomes da psicologia do desenvolvimento, argumentou que a construção do conhecimento não é linear. Segundo Vygotsky, aprender depende de nuances como contexto social, cultural e o uso de ferramentas mediadoras. Esse processo é gradual, dinâmico e depende do tempo. Em outras palavras, a maneira como aprendemos algo novo é moldada pelo ambiente em que vivemos e pelos recursos disponíveis para ajudar na aprendizagem.
Vygotsky descreve o processo de aprendizado como uma interação constante entre o indivíduo e seu ambiente, mediada por signos e ferramentas externas que ajudam na construção do conhecimento. Um conceito central é o da internalização do conhecimento, onde uma pessoa transforma ferramentas externas, como palavras, símbolos ou interações, em conhecimento interno, aplicável em novos contextos.
No design de interfaces, essa ideia pode ser traduzida da seguinte maneira:
“No contexto de HCI (Interação Humano-Computador) e design de interação, um signo externo pode assumir a forma de uma interface ou um indicativo visual, que, até certo ponto, transforma a mentalidade do usuário.”
Quando projetamos uma interface, cada elemento visual ou funcional que colocamos na tela pode atuar como um mediador do aprendizado. Uma interface bem projetada não apenas resolve o problema imediato, mas também contribui para a construção de um repertório interno de interações que os usuários podem aplicar em outros contextos.
Se observar o símbolo abaixo (A), você pode interpretá-lo de diferentes maneiras. Talvez o ponto na base represente a cabeça de uma pessoa, enquanto as linhas curvas acima possam ser vistas como ondas sonoras ou energia direcionada a um público. O mesmo símbolo, ao mudar de posição (B), também pode ser interpretado de outra forma. Ambos os símbolos, fora de um contexto específico, podem assumir significados distintos.
Porém, se eu colocar o mesmo símbolo dentro de um contexto específico, ele ganha outro significado, e as pessoas podem interpretá-lo de outra maneira. Dessa forma, você percebe que a construção do conhecimento no design de interface não depende apenas do símbolo, mas também do contexto em que ele está inserido.
No exemplo acima, coloquei o símbolo do Wi-Fi em um contexto específico. Assim, sua compreensão pelo usuário se torna mais clara, pois ele associa o símbolo ao contexto.
A figura abaixo mostra como o processo de internalização de conhecimento e aprendizagem funciona no design de interfaces. Os elementos visuais (ícones, textos, cores, etc.) funcionam como símbolos que precisam ser interpretados em um contexto específico. Essa interpretação, quando bem projetada, leva à compreensão do usuário e, consequentemente, à aquisição de novos conhecimentos ou habilidades. Portanto, quando for projetar a UI pense sempre nisso.
Se aplicarmos a teoria da construção e internalização do conhecimento ao design de interfaces, percebemos que os usuários nem sempre chegam com um modelo mental pronto. Em vez disso, eles constroem gradualmente sua compreensão da interface, mediada pelo design. Aqui entra o conceito de aprendibilidade: a capacidade de uma interface ensinar seu próprio uso, reduzindo a necessidade de tentativas e erros.
Portanto, ao projetar uma interface, esteja atento: não inclua símbolos sem propósito. Pense com calma sobre onde e por que aquele símbolo deve ser inserido no contexto e qual é o seu significado. Afinal, nós, enquanto humanos, tendemos a olhar para símbolos, interpretá-los e internalizá-los para uma compreensão futura. Dessa forma, vamos criando um repertório que define nosso constructo num sistema computacional. Um bom design precisa ser sempre claro, jamais ambíguo, pois a interface é um mediador ativo do aprendizado.
‘Learnability’ a dimensão mais importante de usabilidade
Learnability (Learn = aprender e ability = habilidade), em português, pode ser traduzido como “aprendibilidade” ou “capacidade de aprender”. Em minha opinião, como designer e pesquisador na área de HCI/IxD, essa é a dimensão mais importante dentro da usabilidade.
Não existe uma definição única para learnability. Nos artigos científicos que li da ACM e UXPA, essa definição não é fornecida de forma explícita. No entanto, a ISO/IEC 25010:2011 apresenta uma definição aceitável:
“[Learnability] é o grau em que um produto ou sistema pode ser utilizado por usuários especificados para atingir objetivos determinados de aprender a usar o produto ou sistema com eficácia, eficiência, sem riscos e com satisfação, em um contexto de uso específico.”
Vejo o design de artefatos digitais também como um processo pedagógico, que consiste em ensinar o usuário não de forma explícita, mas implicitamente, por meio de sinais e símbolos que demonstram como o sistema opera. O usuário, por sua vez, aprende através da interação com o artefato, que incorpora esses símbolos e sinais estabelecidos pelo designer na construção do sistema.
Esse argumento é apoiado na visão de Susanne Bødker (1987, p. 45), que afirma:
“O design é um processo de aprendizagem. O design de artefatos é um processo no qual determinamos e criamos as condições que transformam um objeto em um artefato de utilidade.”
Além disso, Bødker (1987) vê o uso como um processo de aprendizagem, que é um pré-requisito para o design.
Ser um bom designer de produtos interativos significa ser capaz de projetar para a aprendizagem, construção de conhecimento, interpretação, compreensão e internalização da informação.
Portanto, ao projetar uma interface, pense em como torná-la fácil de aprender e compreender. As pessoas, ao interagir com sua interface, esperam essa qualidade. Caso contrário, os usuários ficarão frustrados, o que prejudicará a experiência com o produto.
A evolução dos padrões de interface
Um exemplo claro de como a memória e o aprendizado funcionam no contexto de interfaces é o debate sobre o hamburguer menu (ícone de três linhas horizontais). Ainda em 2025, algumas pessoas argumentam que o uso desse ícone sem um rótulo textual pode confundir os usuários. No entanto, essa perspectiva ignora dois aspectos fundamentais:
- A capacidade dos usuários de internalizar símbolos.
- A evolução natural dos padrões de interface.
Como Vygotsky (1978) enfatizou, uma ação mediada por signos externos pode se transformar ao longo do tempo. O hamburger menu é um exemplo perfeito dessa transformação: o que começou como um símbolo novo e possivelmente confuso em 2010 tornou-se um padrão universalmente reconhecido. Argumentar que as três linhas horizontais ainda precisam de um rótulo textual demonstra uma compreensão limitada de como a memória humana funciona ou uma visão desatualizada sobre design de interfaces.
Um exemplo prático: Drag handles
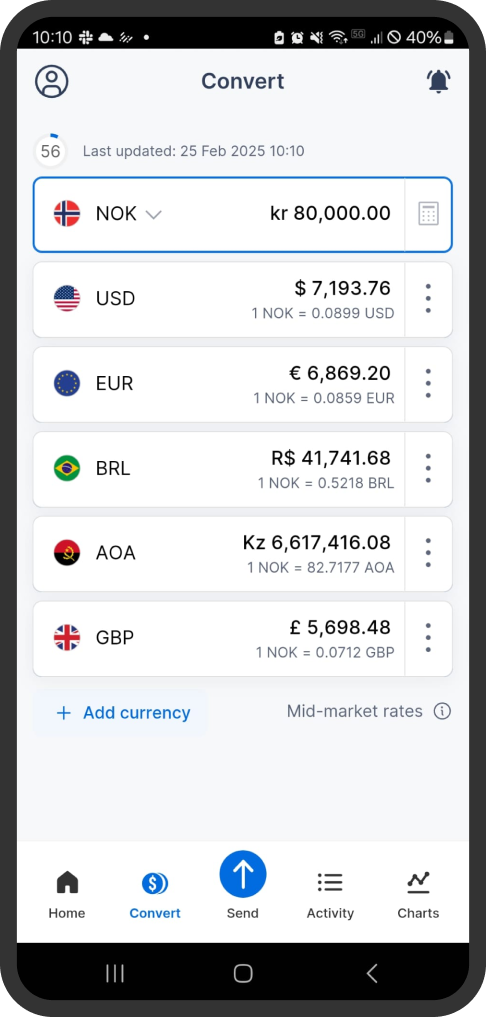
Recentemente, observei um exemplo claro desse processo de internalização enquanto estava com Mariana Ngombo Era sua primeira vez que estava usando o aplicativo de conversão monetária XE 'Xe Currency' no celular, que apresentava dois list cards na interface. Em determinado momento, Mariana segurou um dos cards e o arrastou para cima. Curioso, perguntei como ela sabia que aquele elemento era arrastável. Ela respondeu: “Por causa dessas três bolinhas.” Veja a interface abaixo do aplicativo.
As três bolinhas que ela mencionou são conhecidas no design como drag handles, indicadores visuais que sinalizam ao usuário que o elemento pode ser arrastado. Mariana realizou a ação de forma natural, sem adivinhação ou tentativa e erro. Por quê? Porque provavelmente ela já tinha visto e usado esse elemento em outros contextos. Nesse caso, o signo externo (drag handle) tornou-se uma ferramenta de aprendizado internalizada, que Mariana pode aplicar novamente sem esforço.
Essa experiência reforça a importância de projetar interfaces com elementos que sejam não apenas funcionais, mas também fáceis de aprender. Um drag handle bem projetado ensina algo ao usuário que ele pode levar consigo para outras interfaces.
A memória como aliada no design de interfaces
Um ponto crucial na aprendibilidade é que, uma vez que o usuário aprende um conceito ou interação, ele tende a lembrar disso. Esse aprendizado, quando reforçado por uma interface bem projetada, torna-se uma ferramenta poderosa. Por exemplo, ao aprender que um ícone de engrenagem representa configurações, o usuário carrega esse conhecimento para outros aplicativos e contextos.
Esse fenômeno destaca a importância de utilizar signifiers que não apenas resolvam problemas imediatos, mas também construam um vocabulário visual e funcional para o usuário.
Esqueça a intuição
A pior decisão que um designer pode tomar é depender da intuição ao projetar uma interface.
É comum ouvir designers dizerem: “Essa interface é intuitiva.” No entanto, sou contra essa ideia. Uma interface não é intuitiva, ela é compreensível. Para que isso aconteça, ela precisa de cues (pistas visuais) que aumentem essa compreensão e reduzam a necessidade de tentativas e erros.
O usuário não pode intuir nem adivinhar como sua interface funciona — ele precisa compreendê-la à medida que interage com ela. Mas essa compreensão deve ser guiada pelo design, e não depender da intuição do usuário. O mesmo serve para termos como fácil de usar, fácil de compreender. O que é fácil de usar para ti enquanto designer, pode não ser fácil para usar para o usuário.
Algumas pessoas podem citar vagamente a lei de Nielsen: ‘Usuários passam seu tempo em outros websites, então esperam que seu site funcione como outros produtos digitais que eles já conhecem’. Mas, mesmo seguindo padrões de UI e boas práticas, por que ainda encontramos interfaces difíceis de usar?
Segundo Israel et al. (2009), argumentar que uma interface é intuitiva é uma falácia. O autor defende que a intuição está relacionada à atividade do usuário, e não a um atributo do artefato. Ou seja, a intuição ocorre na interação e na intenção de atingir um objetivo, como comprar um tênis em um e-commerce, mas não está presente na interface em si, pois o artefato não possui esse atributo chamado intuição. Portanto, o conceito de interface intuitiva é vago, deve ser abandonada pelos designers para evitar dependência.
Repense o modelo mental no design
Embora o conceito de modelo mental ainda seja uma ferramenta útil, ele não deve ser a base central para o design de produtos digitais globais. Em vez disso, o foco deve estar em criar interfaces que:
- Sejam claras para a maioria dos usuários, independentemente de seu contexto.
- Ofereçam suporte ao aprendizado contínuo.
- Minimizem ambiguidades desde o primeiro uso.
Isso significa abandonar a ideia de que precisamos “encontrar o modelo mental do usuário”. Em vez disso, devemos criar interfaces universais, nas quais os elementos sejam compreensíveis mesmo para usuários com pouca familiaridade com o design digital.
Os limites do modelo mental
Embora o conceito de modelo mental seja útil para produtos locais, sua aplicação em produtos globais é limitada. Aplicativos como Netflix, Google e YouTube atendem usuários com expectativas e experiências muito diversas. Por isso, o foco deve estar em criar interfaces que transcendam barreiras culturais e contextuais.
No caso de elementos como o drag handle ou o hambúrguer menu, o sucesso está na clareza do signifier. Uma vez aprendido, ele se torna parte do repertório interno do usuário, permitindo que a interação seja repetida em qualquer outro aplicativo ou dispositivo.
Em um produto local, projetar com base no modelo mental de um público específico pode ser mais viável. No entanto, em produtos globais, o argumento se torna frágil. O que funciona em uma cultura pode ser confuso ou irrelevante em outra. Por isso, o foco do designer deve ser criar uma interface que transcenda barreiras culturais, priorizando clareza universal.
Por exemplo, considere o ícone de “lixeira”, usado para excluir itens. Ele é amplamente reconhecido, mas essa associação não é universal.
Vamos imaginar o seguinte caso: você projetou a interface de um aplicativo de gestão, existe um botão com ícone excluir que utiliza a metáfora lixeira, para o usuário excluir pode significar recuperar mais tarde, pois ele pode fazer associação entre o ícone lixeira e a lixeira do computador, portanto se o sistema não permitir recuperação, o usuário pode ficar confuso e impactar a sua satisfação com o produto/sistema.
Situação como essa que mencionei anteriormente é muito comum em sistemas complexos, pois nem todas as pessoas possuem o mesmo modelo mental. Em contextos onde a metáfora da lixeira não é culturalmente familiar, é necessário incluir outros signifiers (como texto ou cor vermelha) para reforçar o significado ou um modal para alertar que a ação é irreversível.
Design como elo da tecnologia
A interface atua como um mediador entre dois mundos, pois permite traduzir as operações, intenções e desejos do usuário para a linguagem da máquina. O computador não compreende conceitos como “A” ou “B” da mesma forma que os humanos; ele processa informações em código binário.
No design de sistemas computacionais mediados por artefatos de design, é essencial que o designer reflita sobre como esses artefatos serão compreendidos pelo usuário. É necessário que ele se questione:
- Por que essa interface existe?
- Como essa interface pode mediar essa conversa com o usuário?
- Como essa interface pode ajudar o usuário a construir conhecimento?
Pense, por exemplo, em uma pessoa que trabalha comprando e vendendo ações. Além de ser técnica, essa interface deve antecipar e mediar suas atividades para que ele possa realizar seu trabalho com maior satisfação. Ou seja, o designer deve projetá-la para estabelecer um diálogo, e não apenas para receber instruções. Como diriam Peter Wright e John McCarthy, trata-se do design como diálogo, no qual o sistema interage com o usuário de maneira natural.
O design de produtos e tecnologias interativas é o design de artefatos criados por humanos para humanos.
Portanto, ao projetar a mediação entre tecnologias e pessoas, o designer deve se preocupar em garantir a coerência entre o design produzido e o código. O computador deve interpretar o símbolo ou artefato conforme definido pelo designer.
Conforme argumenta Cecília Baranauskas et al. (2008, p. 34):
“Muitos produtos que as pessoas usam não foram concebidos pensando nos usuários. Embora possam funcionar de forma eficaz do ponto de vista da engenharia, isso não significa necessariamente que serão fáceis, eficazes e agradáveis de usar na perspectiva do usuário.”
O argumento de Baranauskas é perspicaz, pois nos lembra que devemos sempre considerar a perspectiva do usuário ao projetar interfaces. Caso a interface não atue como elo entre o universo do usuário e o ambiente computacional, ela falhará em sua missão primordial: ajudar os usuários a alcançar seus objetivos, adquirir novas habilidades e assimilar novos conhecimentos.
Como tornar as interfaces aprendíveis?
A internalização do conhecimento pelo usuário não acontece por acaso; ela exige interfaces que sejam claras e compreensíveis. A aprendibilidade deve ser uma prioridade no design. Para isso, algumas práticas são essenciais:
- Utilize signifiers eficazes
Signifiers são os elementos visuais ou funcionais que indicam ao usuário o que ele pode fazer. Botões, ícones e padrões visuais familiares ajudam a orientar ações e reduzem ambiguidades. Por exemplo, um ícone de lupa é universalmente reconhecido como o símbolo de busca. - Apoie o reconhecimento em vez da memorização
Interfaces aprendíveis devem priorizar elementos que reforcem o reconhecimento imediato, permitindo que os usuários internalizem padrões de uso. - Construa a interação como diálogo
Considere a interface que você projeta como uma conversa entre duas pessoas. A UI não deve apenas solicitar que o usuário insira ou dite instruções, mas também cultivar um diálogo natural, fluido e envolvente. - Priorize a consistência
Consistência visual e funcional entre diferentes partes da interface ou até mesmo entre diferentes produtos garante que os usuários possam aplicar o que aprenderam em um contexto a outros. - Teste seu design até cansar
Testar com usuários de diferentes culturas e níveis de habilidade é essencial para entender como os elementos da interface são percebidos e se tornam internalizados.
Como designers, não somos apenas criadores de interfaces, mas também mediadores do aprendizado e do conhecimento. Cada elemento que colocamos na tela tem o potencial de transformar a experiência do usuário e enriquecer seu repertório, permitindo que ele aplique esse conhecimento em novos contextos. A interface, como mediadora, deve empoderar as pessoas a alcançar seus objetivos
Ao priorizar aprendibilidade, clareza e consistência, criamos interfaces que não apenas resolvem problemas imediatos, mas também empoderam os usuários, permitindo que naveguem e aprendam de forma contínua no mundo digital. Assim como Vygotsky propôs que ferramentas externas transformam o pensamento, nossas interfaces têm o poder de moldar a experiência e o conhecimento dos usuários, promovendo o aprendizado a cada interação.
Obs. Todas as referências foram incorporadas no texto para não aumentar o tempo de leitura do artigo.
Obrigado Djoé Nzongo.
Interface como mediador de dois mundos was originally published in UX Collective