Tipos de layouts e suas diferenças
Entendendo a dinâmica de breakpoints e container query para identificar o melhor formato para o seu projeto.Nem todo layout é responsivo, e nem toda responsividade é fluida. Além disso, existem mais tipos de layouts do que você imagina, sendo comum confundir os inúmeros termos utilizados no desenvolvimento multi-device.No mercado, há uma grande variedade de telas e dispositivos com diferentes alturas e larguras, tornando impossível criar um único layout que funcione bem para todos. Também não é viável desenvolver um layout específico para cada dispositivo. Por isso, é essencial pensarmos em dimensões flexíveis, baseadas em larguras variáveis, em vez de layouts fixos.Os quatro principais tipos de layout são:StaticLiquidAdaptiveResponsivePara facilitar o entendimento, disponibilizei um arquivo do Figma com as configurações de todos os tipos de layout (largura), acompanhado de um protótipo funcional.Estático (Static / Fixed)Layouts estáticos possuem uma largura fixa, independentemente da resolução. Eles eram muito comuns no passado, mas, felizmente, quase não são mais utilizados. O container ou body é formatado para não se ajustar à largura da tela (daí o nome “estático”).A principal desvantagem desse tipo de layout é que, ao visualizar o site em resoluções menores, será exibida uma barra de rolagem horizontal, tornando necessário rolar a página para ver o conteúdo completo, como ilustrado na imagem abaixo.Exemplo de site Estático ou FixoFluído (Fluid / Liquid)O layout fluido, ou líquido, como o próprio nome sugere, se ajusta de acordo com o tamanho do elemento pai, que geralmente é o navegador. Em vez de utilizar pixels, seus tamanhos são definidos em porcentagem. Isso significa que, se a tela for redimensionada, a proporção dos elementos será mantida, mas eles se adaptarão internamente.A desvantagem desse tipo de layout é que, em telas menores, as colunas podem ficar muito estreitas, a ponto de comprometer a legibilidade do conteúdo. Imagine, por exemplo, um texto extenso em uma coluna com apenas 50 pixels de largura ou menos. O mesmo problema pode ocorrer com imagens e vídeos, que, em alguns casos, deveriam permanecer em um tamanho fixo, mas acabam se ajustando à largura disponível, o que pode prejudicar a experiência do usuário.Esse layout, na minha opinião, apresenta muitos desafios. Ele só é vantajoso em comparação ao layout fixo (estático). Hoje em dia, projetar interfaces 100% fluídas é praticamente inviável, e tanto os layouts estáticos quanto os fluídos são pouco utilizados.Exemplo de site Liquido ou FluidoAdaptativo (Adaptative)Imagine que você tenha várias resoluções (breakpoints) e, em cada uma delas, seu layout precise se ajustar à largura da tela, seja reduzindo ou aumentando. Isso significa que cada página terá um número específico de adaptações baseado nesses breakpoints. Por exemplo, se a configuração prevê quatro quebras de layout, todas as páginas terão quatro variações correspondentes.Por esse motivo, é essencial pensar em containers em vez de posições absolutas. Dessa forma, cada adaptação de layout se encaixará no breakpoint correto, dentro das dimensões pré-determinadas, conforme ilustrado na imagem abaixo.A cada breakpoint, a tela se ajusta instantaneamente ao novo formato de layout, sem transições suaves ou fluidez. A ideia do layout adaptativo é justamente essa troca direta, sem movimento.Um dos pontos positivos desse modelo é a facilidade de trabalhar com templates de página, já que os containers sempre se reorganizam conforme os breakpoints definidos. Se o Design System já possui regras de breakpoints, como o Bootstrap, o processo se torna ainda mais eficiente.Por outro lado, é fundamental compreender os padrões a fundo, pois manter a consistência do projeto exige seguir essas diretrizes. Alterar essa estrutura requer mudanças no código para garantir o funcionamento adequado. No entanto, sim, é possível modificar essa regra, desde que haja uma avaliação cuidadosa e um alinhamento com o time de Design System, garantindo que o ajuste seja escalado tanto no design quanto no código.Exemplo de site adaptativoResponsivo (Responsive)Na minha opinião, o design responsivo é o melhor de todos os cenários, pois combina os dois melhores modelos em um só: o fluido e o adaptativo. Dessa forma, a transição entre os breakpoints ocorre de forma mais suave, já que o conteúdo se ajusta aos containers (fluido) antes de alterar o layout (adaptativo), como ilustrado na imagem abaixo.Apesar de existirem regras pré-definidas para os breakpoints, o conteúdo está sempre “vivo”, adaptando-se aos containers. Isso proporciona a sensação de um site inteligente e personalizado em cada píxel da tela.Esse é o formato mais utilizado no mercado atualmente. Além disso, é possível combinar abordagens, utilizando o design responsivo até uma determinada largura e, abaixo disso, adotando o modelo adaptativo. Essas combinações podem ser bastante interessantes.Exemplo de site responsivoBônus — O que pode alterar a cad

Entendendo a dinâmica de breakpoints e container query para identificar o melhor formato para o seu projeto.

Nem todo layout é responsivo, e nem toda responsividade é fluida. Além disso, existem mais tipos de layouts do que você imagina, sendo comum confundir os inúmeros termos utilizados no desenvolvimento multi-device.
No mercado, há uma grande variedade de telas e dispositivos com diferentes alturas e larguras, tornando impossível criar um único layout que funcione bem para todos. Também não é viável desenvolver um layout específico para cada dispositivo. Por isso, é essencial pensarmos em dimensões flexíveis, baseadas em larguras variáveis, em vez de layouts fixos.
Os quatro principais tipos de layout são:
- Static
- Liquid
- Adaptive
- Responsive
Para facilitar o entendimento, disponibilizei um arquivo do Figma com as configurações de todos os tipos de layout (largura), acompanhado de um protótipo funcional.
Estático (Static / Fixed)
Layouts estáticos possuem uma largura fixa, independentemente da resolução. Eles eram muito comuns no passado, mas, felizmente, quase não são mais utilizados. O container ou body é formatado para não se ajustar à largura da tela (daí o nome “estático”).
A principal desvantagem desse tipo de layout é que, ao visualizar o site em resoluções menores, será exibida uma barra de rolagem horizontal, tornando necessário rolar a página para ver o conteúdo completo, como ilustrado na imagem abaixo.
Exemplo de site Estático ou Fixo
Fluído (Fluid / Liquid)
O layout fluido, ou líquido, como o próprio nome sugere, se ajusta de acordo com o tamanho do elemento pai, que geralmente é o navegador. Em vez de utilizar pixels, seus tamanhos são definidos em porcentagem. Isso significa que, se a tela for redimensionada, a proporção dos elementos será mantida, mas eles se adaptarão internamente.
A desvantagem desse tipo de layout é que, em telas menores, as colunas podem ficar muito estreitas, a ponto de comprometer a legibilidade do conteúdo. Imagine, por exemplo, um texto extenso em uma coluna com apenas 50 pixels de largura ou menos. O mesmo problema pode ocorrer com imagens e vídeos, que, em alguns casos, deveriam permanecer em um tamanho fixo, mas acabam se ajustando à largura disponível, o que pode prejudicar a experiência do usuário.
Esse layout, na minha opinião, apresenta muitos desafios. Ele só é vantajoso em comparação ao layout fixo (estático). Hoje em dia, projetar interfaces 100% fluídas é praticamente inviável, e tanto os layouts estáticos quanto os fluídos são pouco utilizados.
Exemplo de site Liquido ou Fluido
Adaptativo (Adaptative)
Imagine que você tenha várias resoluções (breakpoints) e, em cada uma delas, seu layout precise se ajustar à largura da tela, seja reduzindo ou aumentando. Isso significa que cada página terá um número específico de adaptações baseado nesses breakpoints. Por exemplo, se a configuração prevê quatro quebras de layout, todas as páginas terão quatro variações correspondentes.
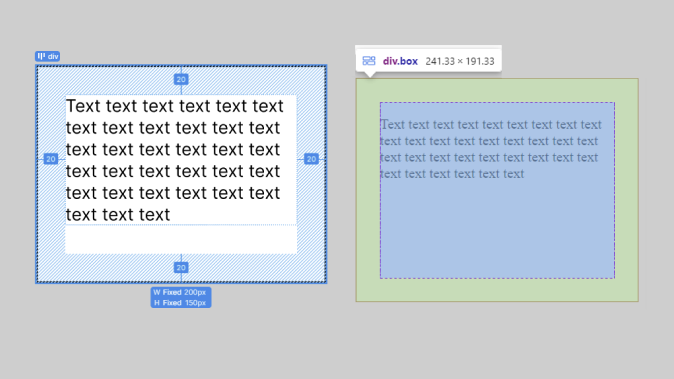
Por esse motivo, é essencial pensar em containers em vez de posições absolutas. Dessa forma, cada adaptação de layout se encaixará no breakpoint correto, dentro das dimensões pré-determinadas, conforme ilustrado na imagem abaixo.
A cada breakpoint, a tela se ajusta instantaneamente ao novo formato de layout, sem transições suaves ou fluidez. A ideia do layout adaptativo é justamente essa troca direta, sem movimento.
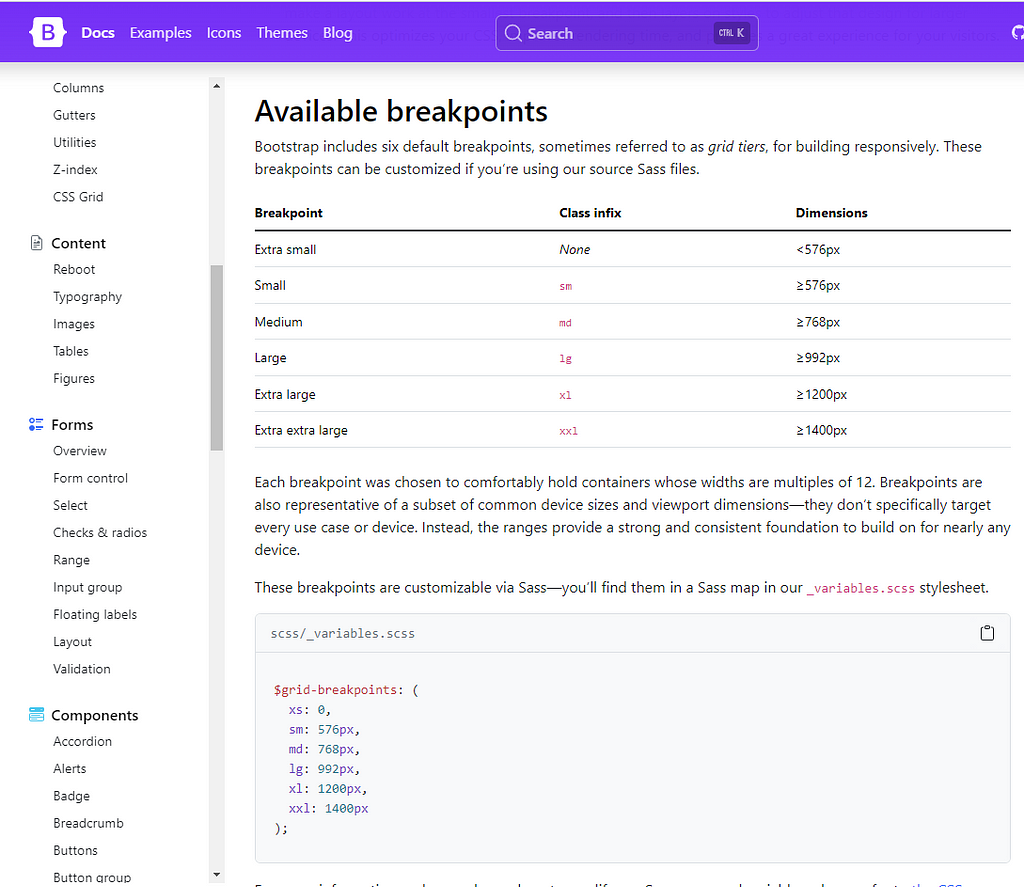
Um dos pontos positivos desse modelo é a facilidade de trabalhar com templates de página, já que os containers sempre se reorganizam conforme os breakpoints definidos. Se o Design System já possui regras de breakpoints, como o Bootstrap, o processo se torna ainda mais eficiente.
Por outro lado, é fundamental compreender os padrões a fundo, pois manter a consistência do projeto exige seguir essas diretrizes. Alterar essa estrutura requer mudanças no código para garantir o funcionamento adequado. No entanto, sim, é possível modificar essa regra, desde que haja uma avaliação cuidadosa e um alinhamento com o time de Design System, garantindo que o ajuste seja escalado tanto no design quanto no código.
Responsivo (Responsive)
Na minha opinião, o design responsivo é o melhor de todos os cenários, pois combina os dois melhores modelos em um só: o fluido e o adaptativo. Dessa forma, a transição entre os breakpoints ocorre de forma mais suave, já que o conteúdo se ajusta aos containers (fluido) antes de alterar o layout (adaptativo), como ilustrado na imagem abaixo.
Apesar de existirem regras pré-definidas para os breakpoints, o conteúdo está sempre “vivo”, adaptando-se aos containers. Isso proporciona a sensação de um site inteligente e personalizado em cada píxel da tela.
Esse é o formato mais utilizado no mercado atualmente. Além disso, é possível combinar abordagens, utilizando o design responsivo até uma determinada largura e, abaixo disso, adotando o modelo adaptativo. Essas combinações podem ser bastante interessantes.
Bônus — O que pode alterar a cada Breakpoints?
Breakpoints (Layout Responsivo como é chamado no mercado) são nada mais que blocos de CSS agrupados de acordo com a Largura ou altura do dispositivo, podendo ser 1 valor de mínimo/máximo ou 2 valores especificando um intervalo conforme abaixo:
Único valor de tamanho mínimo ou máximo:
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {...}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {...}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...}
Valores de mínimos e máximos determinando um intervalo:
@media only screen and (min-width: 360px) and (max-width: 768px) {
// do something in this width range.
}
Como funciona na prática?
Vamos pensar que temos uma base de estilos que irá transitar entre todas as resoluções, porém, em determinada largura quero aplicar uma mudança de largura, cor e espaçamento por exemplo, o código seria conforme abaixo:
.container {
display: flex;
flex-wrap: wrap;
width: 980px;
margin: 0 auto;
margin-top: 40px;
text-color:black;
}.boxes {
width: 100px;
}
@media only screen and (min-width: 320px) and (max-width: 576px) {
.container {
width: 100%;
padding-left: 23px;
text-color: red;
}
.boxes {
width: 100%;
}
}Posso alterar qualquer propriedade dos estilos com Breakpoints, dessa forma não ficamos limitados apenas as larguras com as adaptações de conteúdo e elementos visuais com larguras e altura conforme estamos acostumados a fazer com as ferramentas de mercado de Design (como o Figma) que não dão suporte a isso (mentira que Framer e Webflow fazem isso, corre lá conhecê-las).
Quer aprender um pouco mais sobre isso? Sugiro estudar o Bootstrap e mexer na prática com o código dele, dê uma lida na documentação do site que é na minha opinião uma das melhores do mercado. Link para Breakpoints
Agradecimentos
*Thanks to Nick Davison who developed the Liqui dap sive website that I use to explain the different examples of applying layout types to websites.
Referências do artigo e de imagens do site UX Alpaca.
Referências
- Product Paca (2016) — What is the difference between fixed, fluid, adaptive and responsive layouts and why should I care?
Tipos de layouts e suas diferenças was originally published in UX Collective























































![Sistema / sistemas [citação]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1Psj28C9tpr0sKNEb3G3_BX4OKidwuokI6Vh_qCIHUeM-_BvHIgbSctgN6PhxhfkPnbOZ85eTfsIf5sbXvmxUR3AlOx2dfULDik9CcFId1KO8XcDKua0JO8X5uJR8nib0b4Qmd4L379w5qQ_xu6YeKumHNxLhhkABkA3NG8OnfE6AYVkSpYBy-w/w1200-h630-p-k-no-nu/D_G.webp)