UX страницы товара: 15 ошибок и лучших практик
Страница товара — центральный элемент опыта совершения покупок онлайн, который напрямую влияет на решения пользователей. Поэтому крайне важно, чтобы такие страницы были удобными и эффективными. Как же проектировать их правильно? В сегодняшней статье мы разберем 15 ошибок, которые чаще всего встречаются в этой области, а также узнаем, как исправить каждую из них. Ключевые выводы: Наше

Страница товара — центральный элемент опыта совершения покупок онлайн, который напрямую влияет на решения пользователей. Поэтому крайне важно, чтобы такие страницы были удобными и эффективными.
Как же проектировать их правильно? В сегодняшней статье мы разберем 15 ошибок, которые чаще всего встречаются в этой области, а также узнаем, как исправить каждую из них.

Ключевые выводы:
- Наше последнее исследование сайтов электронной коммерции показало, что 51% страниц товаров имеют посредственный или плохой UX.
- Участники тестирования часто отказывались от подходящих товаров — исключительно из-за проблем с UX, которые можно было решить.
Страница товара — центральный элемент опыта совершения покупок онлайн, который напрямую влияет на решения пользователей. Поэтому крайне важно, чтобы такие страницы были удобными и эффективными.
Однако, наше последнее исследование юзабилити показало, что только 49% ведущих американских и европейских интернет-магазинов могут похвастаться наличием «сносных» или «хороших» страниц товаров, и никто — «идеальными» показателями.
Сегодня мы разберем 15 лучших практик, которые применимы к большинству сайтов электронной коммерции. Они помогут вам избежать распространенных ошибок и подарить пользователям по-настоящему комфортный опыт.
Лейаут страницы товара
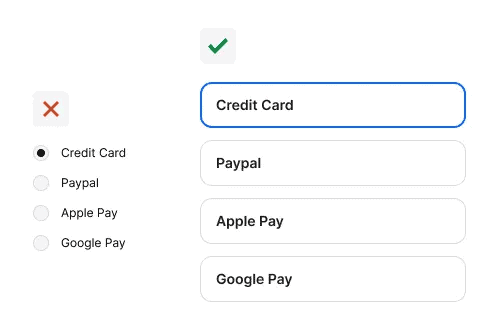
Удивительно, но более половины сайтов показали посредственный или плохой результат в этой области. Далеко не все типы лейаутов, которые в настоящее время доминируют в сфере электронной коммерции, показывают стабильные результаты. Одно из таких спорных решений — горизонтальные вкладки.
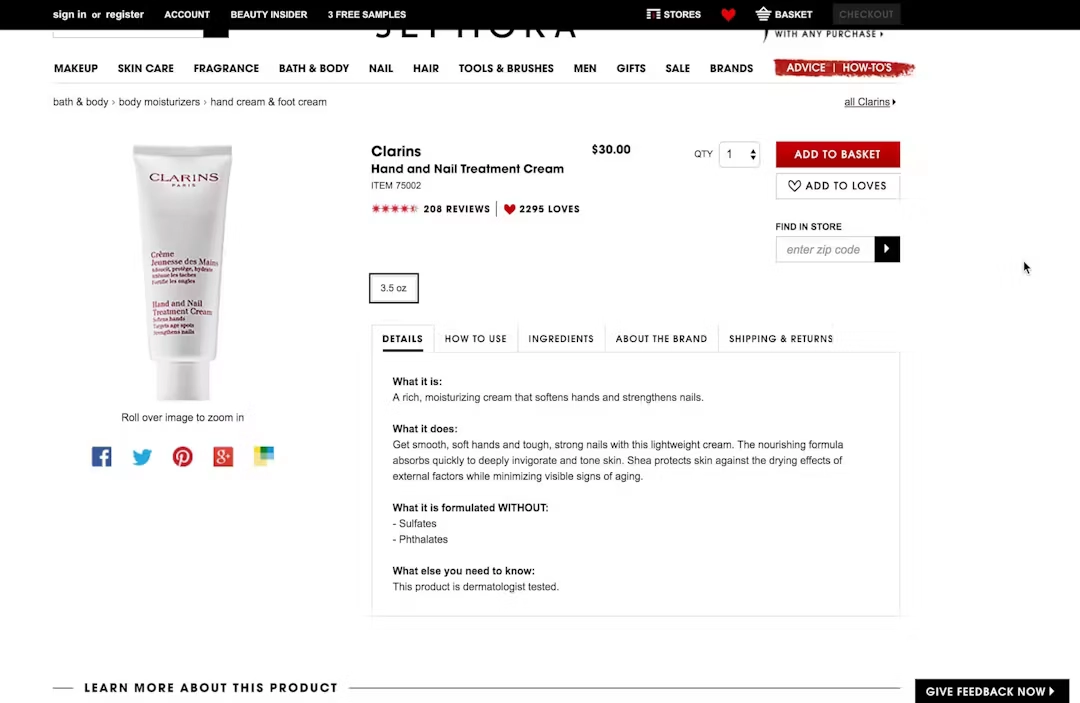
1) Избегайте горизонтальных вкладок (79% не делают этого)

 Читать Далее
Читать Далее