Espaço em branco e UX: O invisível que estrutura a experiência
Reflexões, estudos, impactos, aspectos psicológicos e cognitivos que relacionam a arquitetura visual e o espaço em branco.Vaso de planta em cima de uma mesa branca e um fundo branco. (Fonte)Quando acessamos um sistema nos atentamos sempre aos elementos que estão em evidência: botões, campos de texto, ícones, o próprio conteúdo escrito. Todos são fundamentais para a hierarquia e harmonia das interfaces digitais, mas tem um igualmente (talvez o mais) importante: espaço em branco.O que é? Onde está?Quebra cabeça branco com peça faltando. (Fonte)O que é o espaço em branco no design de interfaces digitais? Trata-se do espaço que as interfaces possuem sem elementos, apenas com o fundo aparente.Vale ressaltar que o espaço independe da cor, ou seja, o “em branco” de sua definição não significa exatamente que esse espaço precisa ser branco.A função é trabalhar no cognitivo do usuário, delimitar espaçamentos e auxiliar no entendimento para com os elementos que devem ser priorizados no contexto de uso, além de melhorar a legibilidade. Isso sem contar no aspecto psicológico.Quando pensamos em interfaces limpas e minimalistas, vemos que o espaço em branco é muito usado e a sua contextualização fica evidente (apesar de invisível), uma vez que os elementos colocados em tela se sobressaem no contexto visual e de identificação.Um dos primeiros sites a se fazerem valer desse espaço em branco de forma massiva foi o Google. Seu buscador centralizado é o elemento mais evidente e, é claro, a principal função daquela interface: Buscar.Buscador do Google em 2001. (Fonte)Há uma história interessante sobre como o Google definiu este layout. Quando iniciaram o seu desenvolvimento as conexões de Internet eram muito lentas.Foram realizados testes e os usuários esperavam a página carregar mesmo com tudo já exibido na tela, pois não estavam acostumados a ver tanto espaço em branco. A partir desses testes, os designers optaram por adicionar um aviso de copyright no rodapé, assim os usuários saberiam quando a página estaria completamente carregada.O antigo e o novoEntre os aspectos importantes que relacionam o espaço em branco das interfaces está a legibilidade e a sua função na hierarquia e arquitetura visual.“O espaço em branco deve ser considerado um elemento ativo, não um plano de fundo passivo.”Essa citação foi feita por Jan Tschichold (1902–1974). Jan foi um tipógrafo, designer gráfico, professor e escritor e é considerado uma das maiores influências para a tipografia do século XX.Muito antes da existência de qualquer menção ao digital esse pensamento já era disseminado. Por exemplo, os jornais sempre tiveram o viés de se utilizarem do espaço em branco para organizar os elementos de seus títulos, matérias, imagens e conteúdos.Antigamente esse uso era bem restrito, pois otimizavam o espaço possivelmente devido aos custos de impressão. Atualmente, com as versões digitais esse uso é mais claro e conciso.Evolução da capa do Jornal O Globo. (Fonte)No seu artigo Desenvolvendo o Invisível (WROBLEWSKI, Like. Developing the Invisible, 2006), Like Wroblewski, uma referência no design de produtos digitais, descreve que em meio a suas discussões e alinhamentos com seus pares e desenvolvedores front-end, sempre encontravam um problema em comum:Designers e desenvolvedores sempre precisavam considerar o que não estaria na interface.A importância desse espaço em branco para a redução da sobrecarga cognitiva dos usuários e a condução para as tarefas que precisam realizar dentro de sua jornada naquela interface é diretamente relacionada com o uso estratégico do espaço em branco.Como no exemplo abaixo, quando aplicado o conceito de espaço em branco as informações ficam mais legíveis, o que facilita a sua interpretação e entendimento do conteúdo. Os botões tomam o lugar de destaque que precisam e o usuário compreende com facilidade os elementos.Imagem com Do and Don`t sobre uso do espaço em branco. (Fonte)Considerar que o impresso antigo e o aplicativo atual convergem no mesmo aspecto na relação com o espaço em branco é entender a sua importância cognitiva.Estudos e mais estudos…A psicologia da Gestalt, elaborada no início do Século XX na Alemanha e Áustria, propõe que os seres humanos percebem os elementos visuais como um todo organizado, em vez de partes isoladas.Para o espaço em branco, são elencados alguns princípios que na época dos estudos (mais uma vez muito antes da era digital) já eram relevantes. Ao ler abaixo, pense nas interfaces digitais e veja como a Psicologia da Gestalt segue extremamente relevante:Proximidade: Elementos próximos tendem a ser percebidos como um grupo e o espaço em branco pode ser usado para separar conteúdos distintos.Semelhança: Elementos visuais semelhantes (tamanho, cor, forma) são agrupados automaticamente pelo cérebro.Figura e Fundo: O espaço em branco pode ser usado para destacar informações importantes e criar contraste na interface.Continuidade: O espaçamento adequado entre os elementos guia o olhar do usuário

Reflexões, estudos, impactos, aspectos psicológicos e cognitivos que relacionam a arquitetura visual e o espaço em branco.

Quando acessamos um sistema nos atentamos sempre aos elementos que estão em evidência: botões, campos de texto, ícones, o próprio conteúdo escrito. Todos são fundamentais para a hierarquia e harmonia das interfaces digitais, mas tem um igualmente (talvez o mais) importante: espaço em branco.
O que é? Onde está?

O que é o espaço em branco no design de interfaces digitais? Trata-se do espaço que as interfaces possuem sem elementos, apenas com o fundo aparente.
Vale ressaltar que o espaço independe da cor, ou seja, o “em branco” de sua definição não significa exatamente que esse espaço precisa ser branco.
A função é trabalhar no cognitivo do usuário, delimitar espaçamentos e auxiliar no entendimento para com os elementos que devem ser priorizados no contexto de uso, além de melhorar a legibilidade. Isso sem contar no aspecto psicológico.
Quando pensamos em interfaces limpas e minimalistas, vemos que o espaço em branco é muito usado e a sua contextualização fica evidente (apesar de invisível), uma vez que os elementos colocados em tela se sobressaem no contexto visual e de identificação.
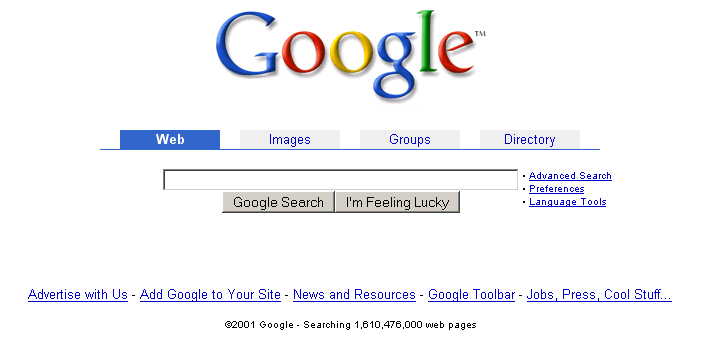
Um dos primeiros sites a se fazerem valer desse espaço em branco de forma massiva foi o Google. Seu buscador centralizado é o elemento mais evidente e, é claro, a principal função daquela interface: Buscar.
Há uma história interessante sobre como o Google definiu este layout. Quando iniciaram o seu desenvolvimento as conexões de Internet eram muito lentas.
Foram realizados testes e os usuários esperavam a página carregar mesmo com tudo já exibido na tela, pois não estavam acostumados a ver tanto espaço em branco. A partir desses testes, os designers optaram por adicionar um aviso de copyright no rodapé, assim os usuários saberiam quando a página estaria completamente carregada.
O antigo e o novo
Entre os aspectos importantes que relacionam o espaço em branco das interfaces está a legibilidade e a sua função na hierarquia e arquitetura visual.
“O espaço em branco deve ser considerado um elemento ativo, não um plano de fundo passivo.”
Essa citação foi feita por Jan Tschichold (1902–1974). Jan foi um tipógrafo, designer gráfico, professor e escritor e é considerado uma das maiores influências para a tipografia do século XX.
Muito antes da existência de qualquer menção ao digital esse pensamento já era disseminado. Por exemplo, os jornais sempre tiveram o viés de se utilizarem do espaço em branco para organizar os elementos de seus títulos, matérias, imagens e conteúdos.
Antigamente esse uso era bem restrito, pois otimizavam o espaço possivelmente devido aos custos de impressão. Atualmente, com as versões digitais esse uso é mais claro e conciso.
No seu artigo Desenvolvendo o Invisível (WROBLEWSKI, Like. Developing the Invisible, 2006), Like Wroblewski, uma referência no design de produtos digitais, descreve que em meio a suas discussões e alinhamentos com seus pares e desenvolvedores front-end, sempre encontravam um problema em comum:
Designers e desenvolvedores sempre precisavam considerar o que não estaria na interface.
A importância desse espaço em branco para a redução da sobrecarga cognitiva dos usuários e a condução para as tarefas que precisam realizar dentro de sua jornada naquela interface é diretamente relacionada com o uso estratégico do espaço em branco.
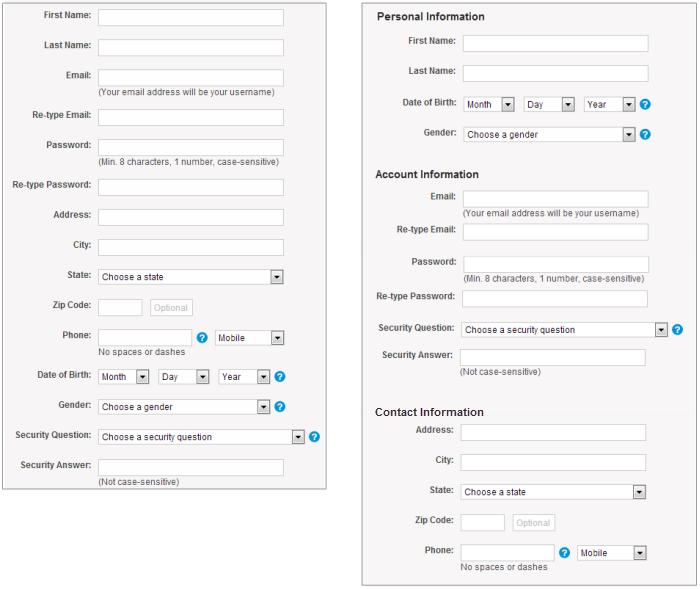
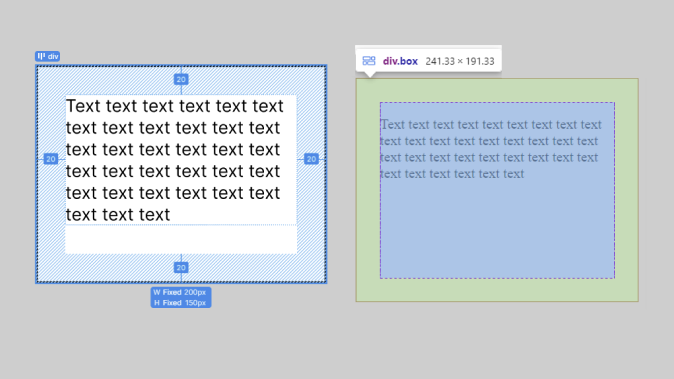
Como no exemplo abaixo, quando aplicado o conceito de espaço em branco as informações ficam mais legíveis, o que facilita a sua interpretação e entendimento do conteúdo. Os botões tomam o lugar de destaque que precisam e o usuário compreende com facilidade os elementos.
Considerar que o impresso antigo e o aplicativo atual convergem no mesmo aspecto na relação com o espaço em branco é entender a sua importância cognitiva.
Estudos e mais estudos…
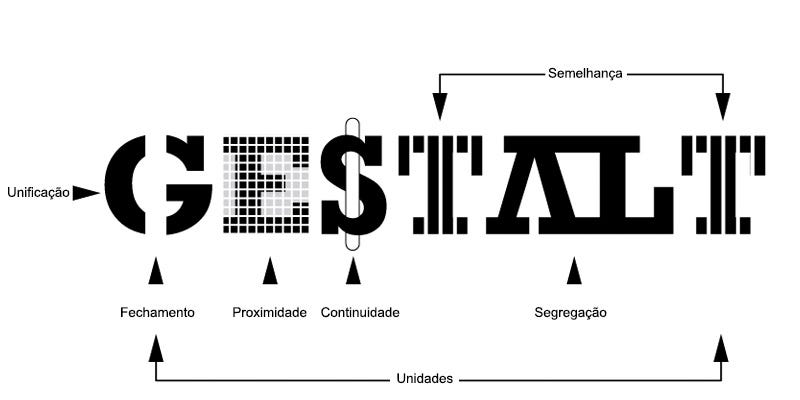
A psicologia da Gestalt, elaborada no início do Século XX na Alemanha e Áustria, propõe que os seres humanos percebem os elementos visuais como um todo organizado, em vez de partes isoladas.
Para o espaço em branco, são elencados alguns princípios que na época dos estudos (mais uma vez muito antes da era digital) já eram relevantes. Ao ler abaixo, pense nas interfaces digitais e veja como a Psicologia da Gestalt segue extremamente relevante:
- Proximidade: Elementos próximos tendem a ser percebidos como um grupo e o espaço em branco pode ser usado para separar conteúdos distintos.
- Semelhança: Elementos visuais semelhantes (tamanho, cor, forma) são agrupados automaticamente pelo cérebro.
- Figura e Fundo: O espaço em branco pode ser usado para destacar informações importantes e criar contraste na interface.
- Continuidade: O espaçamento adequado entre os elementos guia o olhar do usuário de maneira natural, facilitando a leitura e a navegação.
Com as informações claramente dispostas e bem organizadas, o usuário tem uma melhora na eficiência de processamento cognitivo, tomando as decisões de forma mais rápida e precisa.
Diversos outros estudos também tratam sobre a questão psicológica e cognitiva da aplicação do espaço em branco. Um dos princípios muito bem descritos por Jon Yablonski no livro Leis da Psicologia Aplicadas a UX, é a Lei de Hick, formulada em 1952 por William Edmund Rick e Ray Hyman.
A Leik de Hick afirma que o tempo necessário para tomar uma decisão aumenta à medida que o número de escolhas disponíveis cresce.
A relação entre o espaço em branco com a Lei de Hick é justamente o seu uso adequado para reduzir a quantidade de elementos apresentados simultaneamente, o que torna a interface menos confusa.
Em paralelo, Hick também afirma que designs mais limpos facilitam a tomada de decisões ao evitar a sobrecarga de opções, além de citar experimentos que relacionam as tomadas de decisão mais rápidas a partir de interfaces visualmente organizadas.
Trazendo a discussão para um período mais atual, vários estudos também são extremamente relevantes para esse conceito, haja vista que já consideram o digital e suas nuances. O Nielsen Norman Group já realizou diversos, comprovando que o espaçamento adequado melhora a experiência do usuário.
Alguns dados relevantes são:
- O aumento de 20% no espaçamento entre linhas melhora a compreensão da leitura em até 13%.
- O uso adequado do espaço em branco melhora a hierarquia visual e reduz a fadiga ocular.
- Interfaces muito densas ou com textos muito próximos dificultam a leitura e aumentam a taxa de rejeição do usuário.

O espaço em branco, muitas vezes subestimado, aplicado de maneira estratégica e consciente é um elemento essencial para a legibilidade, a usabilidade e a experiência do usuário. Aplicá-lo não apenas melhora a estética das interfaces, mas também facilita a interação e a compreensão do conteúdo.
Na prática
Como elencado através de estudos realizados no Século XX e corroborado por designers e estudiosos do tema contemporâneos do boom digital, cada vez mais há uma sobrecarga de informações disponibilizadas aos usuários.
O papel do designer é organizar e apresentar esses elementos para convertê-los em uma experiência fluída, com uma carga cognitiva adequada e que direcione os usuários para o objetivo.
Não reforço essa mentalidade apenas para interfaces minimalistas. Seja qual for o ramo da empresa em que atue, considere sempre a utilização do espaço em branco para mais do que a estética, trata-se de uma ferramenta invisível mas extremamente útil e estratégica no desenvolvimento de interfaces.
Sugestões de Livros
Livros que discutem o tema são muito importantes pois complementam o embasamento e trazem diversos exemplos práticos, além de contar com a opinião de escritores referência. Minhas sugestões:
Fontes e Referências
- The Power of White Space in Design — IxDF
- Myth #28: White space is wasted space — UX Myths
- Developing the Invisble — UX Matters
- Psicologia da Gestalt — EX-isto
- Wertheimer, M. (1923). Laws of Organization in Perceptual Forms. Psychologische Forschung, 4(1), 301–350.
- Hick, W. E. (1952). On the Rate of Gain of Information. Quarterly Journal of Experimental Psychology, 4(1), 11–26.
- Nielsen, J. (2004). Whitespace Enhances Comprehension. Nielsen Norman Group.
Espaço em branco e UX: O invisível que estrutura a experiência was originally published in UX Collective























































![Sistema / sistemas [citação]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1Psj28C9tpr0sKNEb3G3_BX4OKidwuokI6Vh_qCIHUeM-_BvHIgbSctgN6PhxhfkPnbOZ85eTfsIf5sbXvmxUR3AlOx2dfULDik9CcFId1KO8XcDKua0JO8X5uJR8nib0b4Qmd4L379w5qQ_xu6YeKumHNxLhhkABkA3NG8OnfE6AYVkSpYBy-w/w1200-h630-p-k-no-nu/D_G.webp)