Одно текстовое поле vs 118 меню с выбором вариантов
Оптимальное поле для ввода даты рождения Поле для указания даты рождения — не самое удобное в форме для заполнения. Часто дизайнеры используют выпадающие меню для выбора года рождения. Однако такой подход значительно замедляет действия пользователей и увеличивает время выполнения задачи. Поле выбора «Год» («Year»), как правило, содержит 118 вариантов: от 2023 до 1905 года. Несмотря

Оптимальное поле для ввода даты рождения
Поле для указания даты рождения — не самое удобное в форме для заполнения. Часто дизайнеры используют выпадающие меню для выбора года рождения. Однако такой подход значительно замедляет действия пользователей и увеличивает время выполнения задачи.
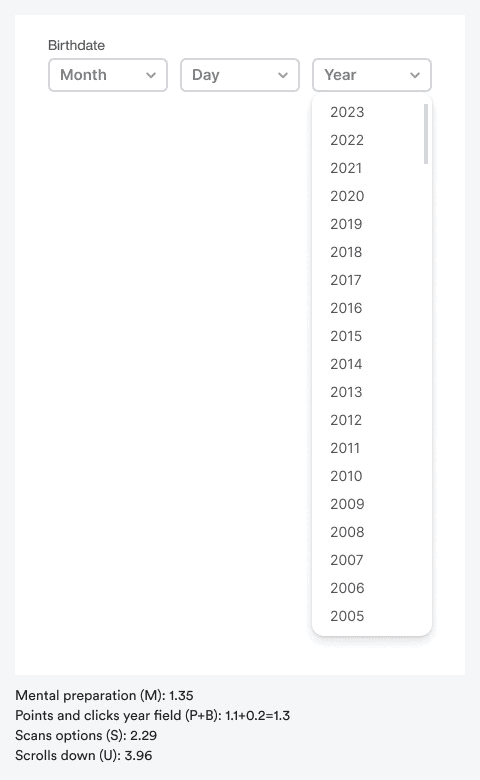
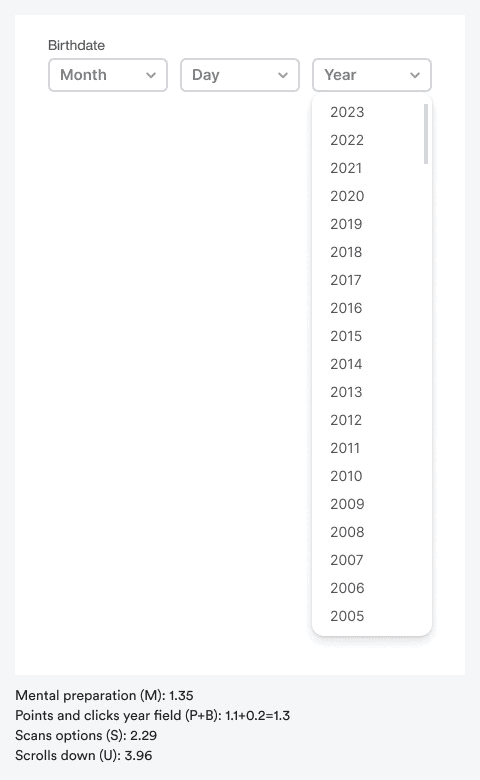
Поле выбора «Год» («Year»), как правило, содержит 118 вариантов: от 2023 до 1905 года. Несмотря на отсутствие необходимости печатать, просмотр и прокрутка такого длинного меню требует больших когнитивных усилий.
Советую применять модель KLM для того, чтобы измерять когнитивную нагрузку, которую человек тратит на выполнение задачи. Это позволяет теоретически оценить время, которое понадобится пользователю, чтобы совершить действия, основываясь на списке операций, подкреплённых обширными исследованиями. В этой задаче давайте проанализируем, сколько времени потребуется человеку для того, чтобы выбрать «1985» год.
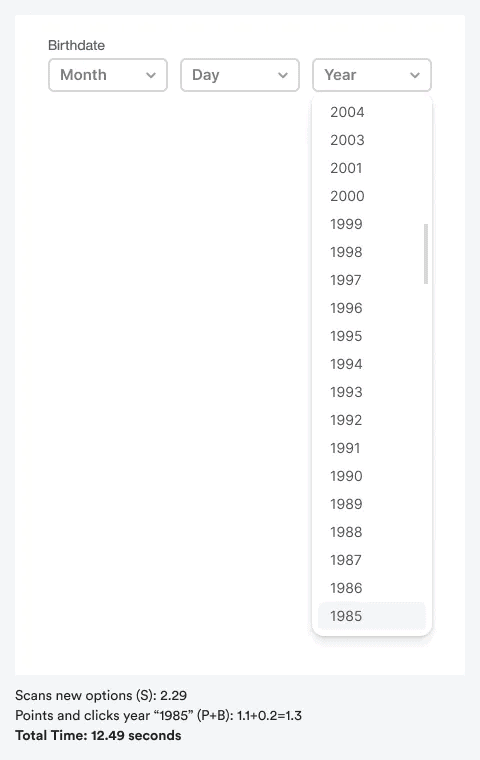
Сначала пользователь ментально готовится к выполнению задачи. Затем он подводит курсор и кликает по полю «Год» («Year»). Появляется меню, и он просматривает варианты. Год его рождения ещё не появился, поэтому он скроллит список вниз. По мере прокрутки появляются новые варианты. Он снова их просматривает и, наконец, находит «1985». В конце концов, он подводит курсор к правильному году и кликает по нему. Задача выполнена.
Общее время выполнения задачи составило целых 12,49 секунды. Имейте в виду, что это время относится к безошибочному заполнению данными одного поля. Например, пользователи могут прокрутить список слишком далеко и случайно выбрать неверный вариант, что ещё больше увеличит время выполнения задачи.
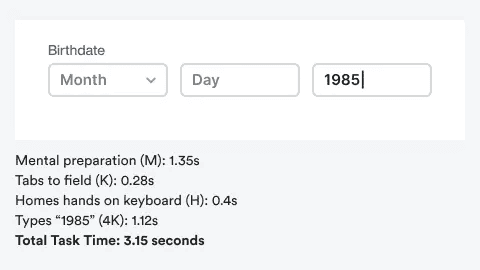
Если сравнить время выполнения задачи в случае с меню с выбором и при использовании простого текстового поля, разница поражает. Человеку требуется всего 3,15 секунды, чтобы ввести цифры «1985» в текстовом поле. Это время рассчитано на среднестатистического человека, который набирает 40 слов в минуту. Опытный пользователь справится с задачей менее, чем за три секунды.
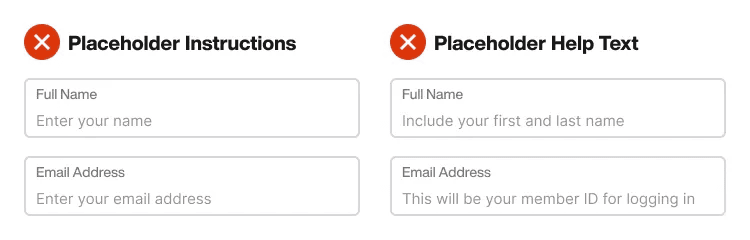
Как видите, меню с выбором в поле даты рождения требует от людей огромных временных и когнитивных усилий. Поле «День» («Day») заполнить легче, потому что оно содержит всего 31 вариант. Однако это всё равно не сравнится с вводом даты в обычное текстовое поле.
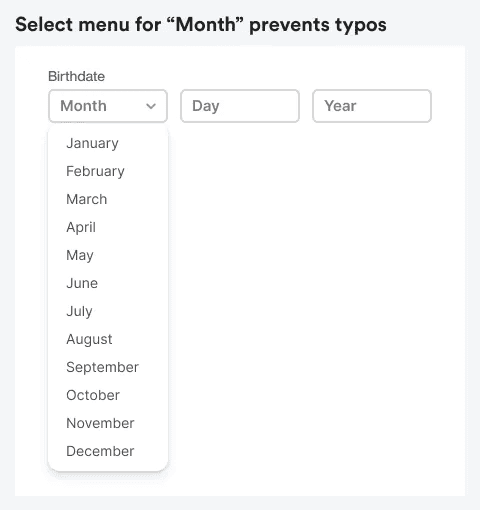
Единственное исключение, когда лучше использовать меню с выбором, — поле «Месяц» («Month»). Название любого месяца состоит из букв, которые пользователи могут ввести неверно. Чтобы уменьшить количество ошибок, предоставьте им возможность выбора месяца вместо текстового ввода. Избыточная прокрутка не будет проблемой, потому что по сравнению с 30 днями и 118 годами месяцев всего 12.
Многие дизайнеры предполагают, что использовать меню с выбором в форме не такой уж плохой вариант. Однако теперь становится понятно, насколько он замедляет процесс, если сравнивать его с простым текстовым полем. Чтобы заполнить поле «Год» («Year») в текстовом поле, понадобилось в четыре раза меньше времени (3 секунд vs 12 секунд) по сравнению с выбором варианта в меню.
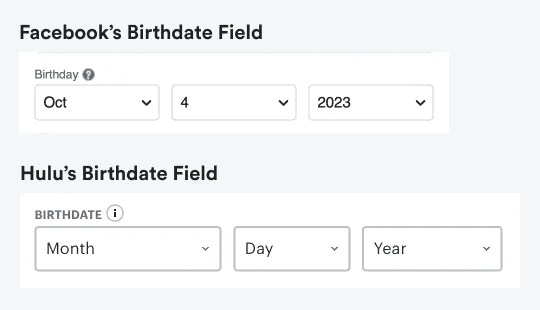
Сегодня многие продолжают использовать меню выбора для поля «Дата рождения» («Birthdate»). Например, Facebook и Hulu применяют этот вариант для полей «День» («Day») и «Год» («Year») в формах регистрации. Даже очень популярные сайты допускают эту UX-ошибку.
Этот анализ показывает, что следует осторожно применять меню с выбором и понимать, что пользователь может легко ввести необходимый текст вручную. Однако, если ввод содержит много символов и есть вероятность ошибок, меню с выбором поможет избежать ввода недопустимых значений. Понимание того, когда использовать меню с выбором, — важным аспект в дизайне форм.
Перевод статьи 1 Text Field vs 118 Option Select Menu из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!