Оптимальный интервал между элементами выпадающего списка
Улучшаем дизайн пунктов менюПользователям трудно взаимодействовать со многими выпадающими списками. Отсутствие интервалов между пунктами меню приводит к плохому юзабилити этих компонентов. Чтобы разделить строки в выпадающем списке, дизайнеры часто ограничиваются только интервалом.В примере выше мы видим четыре пункта меню и четыре ячейки с одинаковыми интервалами. В данном случае необходимо увеличить интервал, чтобы пользователям было легче прочитать пункты меню и нажать на них, не прикладывая усилий.Обратите внимание, что названия верхнего и нижнего пунктов меню расположены слишком близко по отношению к верхнему и нижнему краям. В результате пользователю будет сложнее на них нажать и прочитать их названия в отличие от тех пунктов, которые находятся в середине списка.Расстояние между пунктами меню, которые находятся посередине, достаточно большое для того, чтобы с лёгкостью прочитать названия и нажать на них. Но недостаточно просто сделать все интервалы между пунктами одинаковыми. В меню следует добавить «воздуха» вокруг ячеек.Когда пользователи открывают выпадающий списко и перемещают курсор мыши к последнему пункту, иногда они двигают его слишком быстро. В результате они могут промахнуться и ошибиться. На примере ниже последнее поле выпадающего списка выступает в качестве буфера, поэтому люди всё равно нажмут на пункт списка, даже если они немного промахнулись.Добавьте отступы слева и справа, чтобы названия пунктов не находились слишком близко к краям. Текст в выпадающем списке будет выглядеть втиснутым в него и создавать визуальное напряжение, если вы расположите его слишком близко к левому или правому краю. Это ухудшит удобство восприятия для пользователей.Освободите место для потенциальных иконок справа. Например, для стрелки для раскрытия элементов (или шеврона). Добавьте пространство между названием пункта меню и иконкой, чтобы они не пересекались друг с другом. Если места недостаточно, текст может накладываться на иконку по мере увеличения длины названия пункта меню.Другими словами, добавьте каждому элементу выпадающего списка «воздуха». В пунктах меню должны быть внутренние отступы, предназначенные для названия и иконки. Они определяют, насколько можно увеличить количество текста и насколько большой может быть иконка. В результате вы получите выпадающий список с оптимальными отступами и интервалами, на пункты которого пользователи будут с лёгкостью нажимать и которые будут быстро считывать.Перевод статьи The Optimal Spacing for Dropdown Menus — by Anthony из блога uxmovementВ нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!Оптимальный интервал между элементами выпадающего списка was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.


Улучшаем дизайн пунктов меню
Пользователям трудно взаимодействовать со многими выпадающими списками. Отсутствие интервалов между пунктами меню приводит к плохому юзабилити этих компонентов. Чтобы разделить строки в выпадающем списке, дизайнеры часто ограничиваются только интервалом.
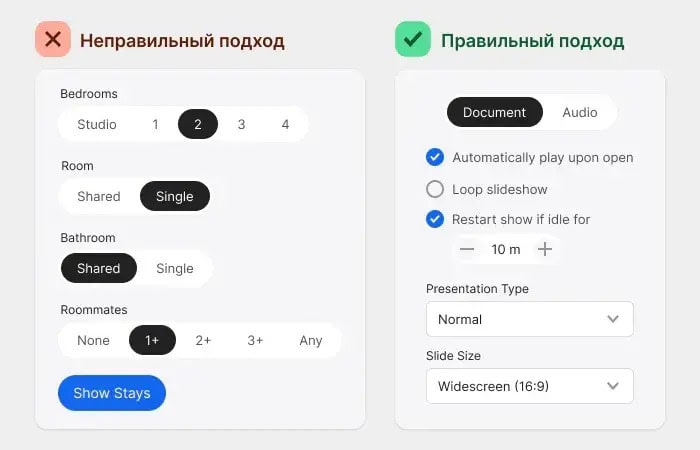
В примере выше мы видим четыре пункта меню и четыре ячейки с одинаковыми интервалами. В данном случае необходимо увеличить интервал, чтобы пользователям было легче прочитать пункты меню и нажать на них, не прикладывая усилий.
Обратите внимание, что названия верхнего и нижнего пунктов меню расположены слишком близко по отношению к верхнему и нижнему краям. В результате пользователю будет сложнее на них нажать и прочитать их названия в отличие от тех пунктов, которые находятся в середине списка.
Расстояние между пунктами меню, которые находятся посередине, достаточно большое для того, чтобы с лёгкостью прочитать названия и нажать на них. Но недостаточно просто сделать все интервалы между пунктами одинаковыми. В меню следует добавить «воздуха» вокруг ячеек.
Когда пользователи открывают выпадающий списко и перемещают курсор мыши к последнему пункту, иногда они двигают его слишком быстро. В результате они могут промахнуться и ошибиться. На примере ниже последнее поле выпадающего списка выступает в качестве буфера, поэтому люди всё равно нажмут на пункт списка, даже если они немного промахнулись.
Добавьте отступы слева и справа, чтобы названия пунктов не находились слишком близко к краям. Текст в выпадающем списке будет выглядеть втиснутым в него и создавать визуальное напряжение, если вы расположите его слишком близко к левому или правому краю. Это ухудшит удобство восприятия для пользователей.
Освободите место для потенциальных иконок справа. Например, для стрелки для раскрытия элементов (или шеврона). Добавьте пространство между названием пункта меню и иконкой, чтобы они не пересекались друг с другом. Если места недостаточно, текст может накладываться на иконку по мере увеличения длины названия пункта меню.
Другими словами, добавьте каждому элементу выпадающего списка «воздуха». В пунктах меню должны быть внутренние отступы, предназначенные для названия и иконки. Они определяют, насколько можно увеличить количество текста и насколько большой может быть иконка. В результате вы получите выпадающий список с оптимальными отступами и интервалами, на пункты которого пользователи будут с лёгкостью нажимать и которые будут быстро считывать.
Перевод статьи The Optimal Spacing for Dropdown Menus — by Anthony из блога uxmovement
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
Оптимальный интервал между элементами выпадающего списка was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.